HTML Fallback For Modern Image Formats
All modern major web browsers support modern image formats such as WebP and AVIF.
HTML provides a way to support modern image formats with a fallback option.
HTML Picture Tag
| Name | Type | Year |
|---|---|---|
| Chrome | Web browser | 2014 |
| Opera | Web browser | 2014 |
| Edge | Web browser | 2015 |
| Firefox | Web browser | 2015 |
| Safari | Web browser | 2016 |
| Websites | Recommend if applicable | 2024 |
Glossary:
Element
Defined by a start tag, content and end tag. A void element does not have a closing tag.
Tag
Simple instructions telling a web browser how to format content.
Attributes
Additional values that configure elements or adjust them to meet user criteria.
Type
Specifies the MIME type and optionally a codec parameter.
Srcset
URLs of media resource separated by commas.
Sizes
List of source sizes separated by commas.
Media
CSS media query for responsive design.
Height
Intrinsic height of image in pixels.
Width
Intrinsic width of image in pixels.
Picture Element:
<picture> <source srcset="ojamboservices-banner-wide.png" media="(min-width: 800px)" /> <source srcset="ojamboservices-banner-medium.png" media="(min-width: 600px)" /> <img src="ojamboservices-banner-narrow.png" alt="OjamboServices.com Banner" /> </picture>
Screenshots:

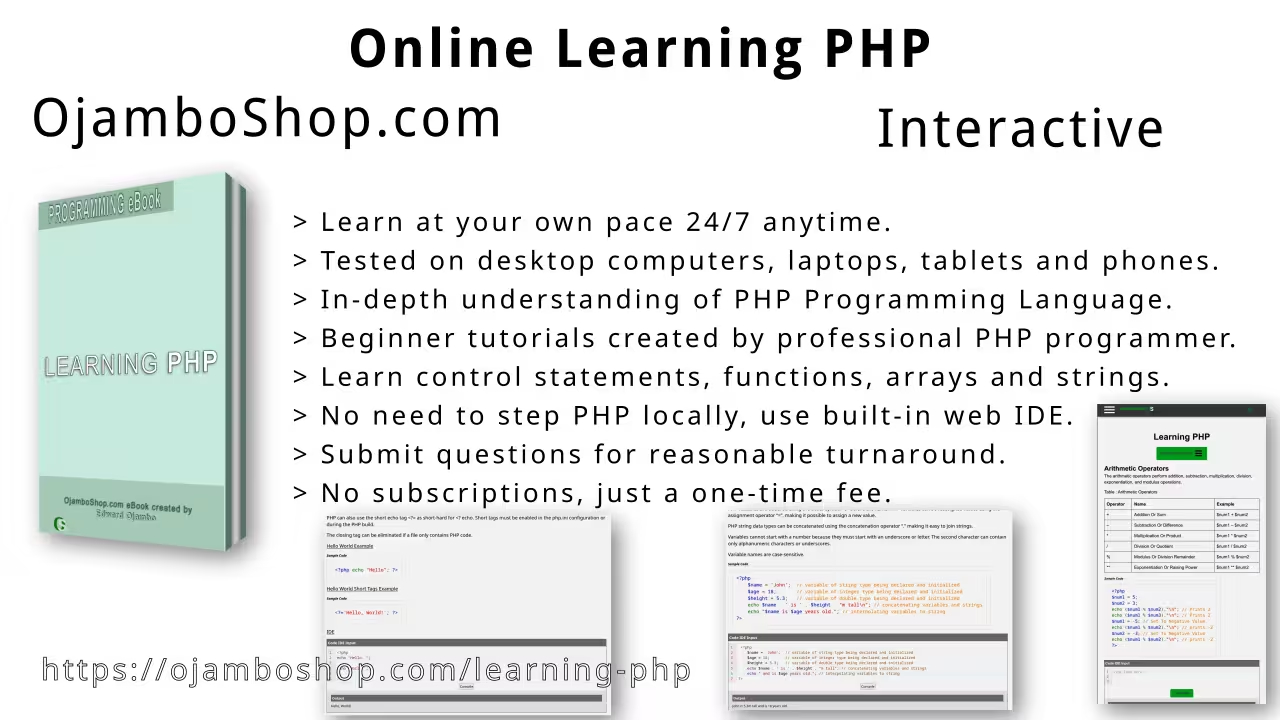
If you need help to convert to WebP or AVIF for SEO or space reasons then contact Ojambo Services. Also if you want to learn programming to “do it yourself” then try Learning PHP which is an online ebook. The only requirement is a web browser. You can use the built-in Web IDE to view your code and compile it online to view the result. You pay once for the online book and get access to the book at anytime without extra costs.

Conclusion:
Take this opportunity to learn PHP programming language by making a one-time purchase at Learning PHP. A web browser is the only thing needed to learn PHP in 2024 at your leisure. All the developer tools are provided right in your web browser.
References:
- Learning PHP. An Interactive Online eBook
- Contact Ojamboservices. For help converting images to WebP or AVIF
- Picture element
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.