Apply a fixed toolbar using HTML and CSS
Add a fixed toolbar to your website.
The toolbar can be permanently positioned anywhere.
A toolbar can contain social media links or other important site details.
Each site visitor can browse as normally without interruptions.
In this tutorial, a fixed toolbar will be positioned at the bottom.
- Tools are required:
- Text editor for creating and modifying the HTML and CSS files.
- HTML.
- CSS.
- Optional graphics editor to create toolbar image.
Create optional toolbar image
This is an image that will be used as the toolbar background.
In this tutorial Gimp will be used to create a toolbar image.
Any suitable graphics editor and image can be substituted.
- Steps to create toolbar image with Gimp:
- File -> New.
- Create a New Image -> Image Size -> Width = 36px, Height = 36px.
- Create a New Image -> Image Size -> Advanced Options -> Fill width = Transparency.
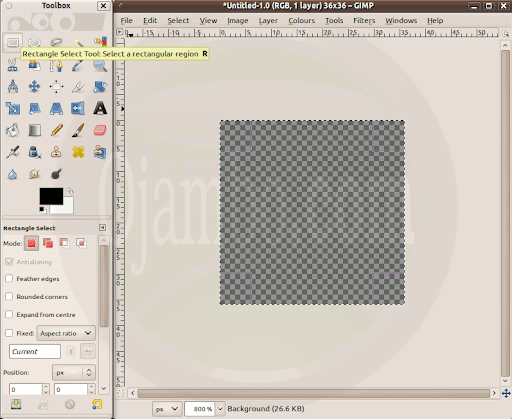
- Rectangle Select Tool -> Draw square -> 36px x 36px.
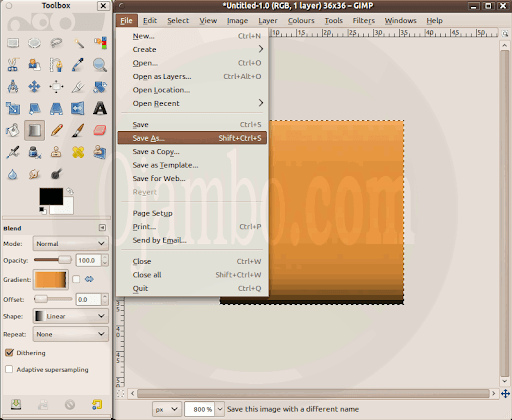
- Blend Tool -> Gradient = Wood -> Draw from top to bottom.
- Save as = square.png.




Index.html file
<!-- index.html Copyright 2011 Edward <http://ojambo.com/contact> This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA. --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Ojambo.com Fixed Tool Bar Tutorial</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <link rel="stylesheet" type="text/css" href="index.css" /> </head> <body> <div id="main-content"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempus urna et augue sollicitudin a mattis magna pharetra. Vivamus vitae velit purus. Aliquam egestas, diam vitae aliquet egestas, lorem eros dictum justo, ut consequat augue lectus ut lorem. Donec tincidunt tincidunt lorem sit amet tincidunt. Duis dignissim, sem vitae tincidunt auctor, lacus diam egestas augue, at interdum mi elit eu quam. Quisque venenatis dolor sed augue rhoncus scelerisque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Maecenas vel justo mi. Aenean eget tellus ac tellus fermentum commodo a vel velit. Vestibulum commodo bibendum porta. Aenean risus justo, fermentum sed rhoncus nec, pulvinar a odio. Vivamus venenatis viverra condimentum. Nunc tincidunt pellentesque tincidunt. Etiam mollis ante ut risus blandit eu blandit orci aliquam. Proin erat justo, aliquam ac blandit sed, consectetur sed mauris. Donec ante leo, pellentesque sed congue egestas, hendrerit gravida diam. Integer at tortor lectus. Suspendisse imperdiet enim quis augue imperdiet mattis. Nam et lacus quis orci laoreet blandit. </p> <p> Nullam sit amet ipsum sit amet purus blandit facilisis a gravida quam. Mauris mattis leo et nisl vehicula ultricies. Integer in augue vel metus facilisis hendrerit. Duis bibendum, metus at malesuada lacinia, orci orci vestibulum enim, id congue lacus tortor vel diam. Aenean vulputate urna non velit suscipit ultrices. Proin at odio lacus, ac consectetur mauris. Integer sollicitudin blandit eros, eget sollicitudin massa luctus in. Nullam auctor velit nisi. Cras a lacus vitae purus tempus laoreet nec ut diam. Ut eget erat erat, ut pretium magna. In bibendum luctus eros sed ullamcorper. Nam ac imperdiet massa. </p> <p> Aenean augue lacus, malesuada id rhoncus eu, laoreet quis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed id erat nibh. In pulvinar hendrerit gravida. Vivamus et tortor pulvinar odio fringilla ullamcorper. Nunc scelerisque mollis nunc sit amet egestas. Duis felis magna, eleifend sed fermentum ut, venenatis vitae justo. Vivamus vel ipsum mauris, a cursus nisi. Mauris eu felis lectus, eget rutrum elit. Phasellus lacinia pretium sem, a consectetur ante fringilla eget. Phasellus justo odio, vehicula consectetur tempus vitae, vehicula ut mi. Integer felis nulla, lacinia vel fermentum nec, dignissim et orci. Proin non tristique mi. </p> <p> Etiam sapien ante, tincidunt eget faucibus vel, rutrum vitae enim. Donec nec augue et justo vehicula mattis quis in sapien. Phasellus eleifend accumsan commodo. Vestibulum ullamcorper purus in lectus consequat eu convallis orci tincidunt. Suspendisse potenti. Suspendisse potenti. In consectetur iaculis diam, varius bibendum nunc volutpat in. Etiam pulvinar magna eu risus venenatis vel volutpat tortor vulputate. Aenean metus orci, semper sit amet gravida in, malesuada eu erat. Integer nec elit lacus. </p> <p> Vestibulum quis sapien eget libero pretium faucibus quis eget est. Donec feugiat bibendum sollicitudin. Integer vulputate justo non orci hendrerit non vehicula nulla tincidunt. Integer ultricies lectus id tellus varius nec hendrerit velit bibendum. Aenean rhoncus turpis a sapien pellentesque malesuada. Aliquam urna leo, tincidunt quis sodales in, sagittis nec nulla. Vivamus id libero lorem, at congue nulla. Phasellus euismod tristique faucibus. Nulla a tellus metus, at tempus dui. Nulla facilisi. Suspendisse auctor placerat eros sit amet molestie. Proin hendrerit ipsum non augue pretium condimentum. Integer convallis commodo augue vitae fermentum. Donec ultrices tincidunt hendrerit. Etiam venenatis dolor interdum sem condimentum fringilla. Nam enim eros, aliquet nec vehicula sed, condimentum vitae mauris. </p> </div> <div id="fixed-bar"> <ul id="nav-bar"> <li><a href="#">Item1</a></li> <li><a href="#">Item2</a></li> </ul> </div> </body> </html>
A seperate CSS file called index.css will be utilized using the link tag. The main content consists of five paragraphs of lorum ipsum text to fill out the page.
The amount of text used is necessary to ensure that scrolling is possible.
An unordered list is used for the content in the toolbar, but any content can be used.
Index.css file
/*
* Ojambo.com Fixed Toolbar
* Index.css Copyright 2011 Edward
* http://ojambo.com
*
*/
div#floatingbar {
background: url('square.png'); /* Optional enter colour instead */
position: fixed; /* Fixed position for the bar */
margin: 0 auto; /* Center toolbar */
left: 0;
bottom: 0;
right: 0;
z-index: 9999; /* Keep the bar on top */
height: 36px;
}
ul#nav-bar {
margin: 0;
list-style-type: none; /* Remove list styling */
}
ul#nav-bar li {
float: left; /* Float all list items to the left */
padding: 10px;
}
How to Use:
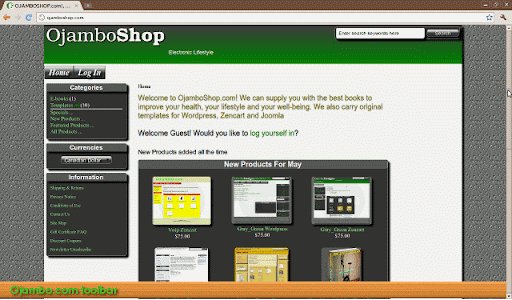
Run the index.html file in your favourite browser.
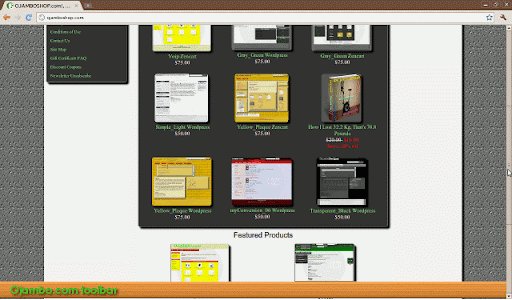
Scroll down and you will observe the toolbar staying at the bottom.
Demonstration:

- Recommendations:
- This tutorial uses an optional graphic to make the toolbar standout.
- Be creative with the toolbar, but do not let it get in the way of your content.
- In this tutorial, hacks for old broswers are not used, and javascript is not required.