String Search In JavaScript
JavaScript comes with multiple built-in methods for searching strings.
JavaScript strings can also be searched using regular expressions. Abbreviated regex or regexp is a sequence of characters specifying a match pattern in text.
String search methods search for a specific string or regular expression within a string.
String Search Methods
Glossary:
Search
Text (substring) to search for.
Replace
Text or replace found matched text.
Regex
Uses search or match methods.
String Search Methods
| Name | Description | Example |
|---|---|---|
| String.endsWith() | Boolean check if ends with substring | str.endsWith(“world”); |
| String.includes() | Boolean check if substring exists | str.includes(“world”); |
| String.indexOf() | Position of first occurrence of substring | str.indexOf(“world”); |
| String.lastIndexOf() | Position of last occurrence of substring | str.lastIndexOf(“world”); |
| String.match() | Array containing the results of substring | str.match(“world”); |
| String.match() | Array containing the results of substring | str.match(/world/); |
| String.search() | Position of occurrence of substring | str.search(“world”); |
| String.search() | Position of occurrence of substring | str.search(/world/); |
| String.startsWith() | Boolean check if starts with substring | str.startsWith(“Hello”); |
| Name | Description | Example |
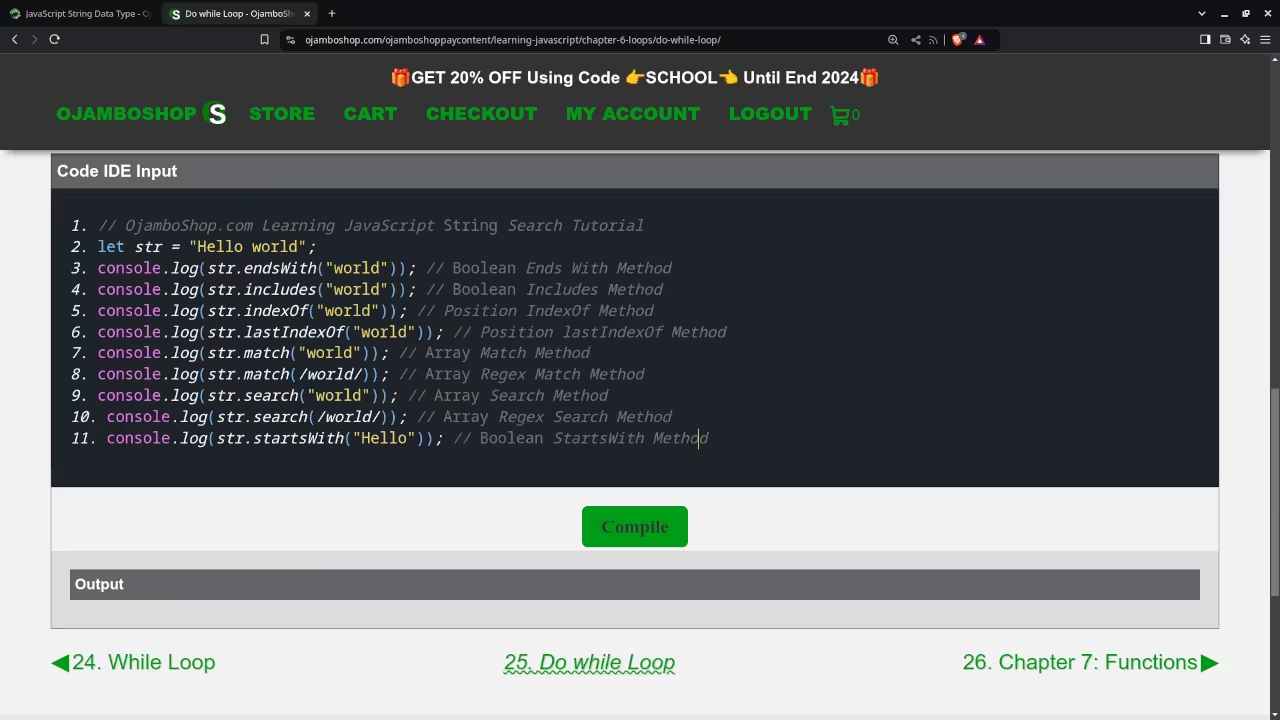
JavaScript String Search Snippet
// OjamboShop.com Learning JavaScript String Search Tutorial
let str = "Hello world";
console.log(str.endsWith("world")); // Boolean Ends With Method
console.log(str.includes("world")); // Boolean Includes Method
console.log(str.indexOf("world")); // Position IndexOf Method
console.log(str.lastIndexOf("world")); // Position lastIndexOf Method
console.log(str.match("world")); // Array Match Method
console.log(str.match(/world/)); // Array Regex Match Method
console.log(str.search("world")); // Array Search Method
console.log(str.search(/world/)); // Array Regex Search Method
console.log(str.startsWith("Hello")); // Boolean StartsWith Method


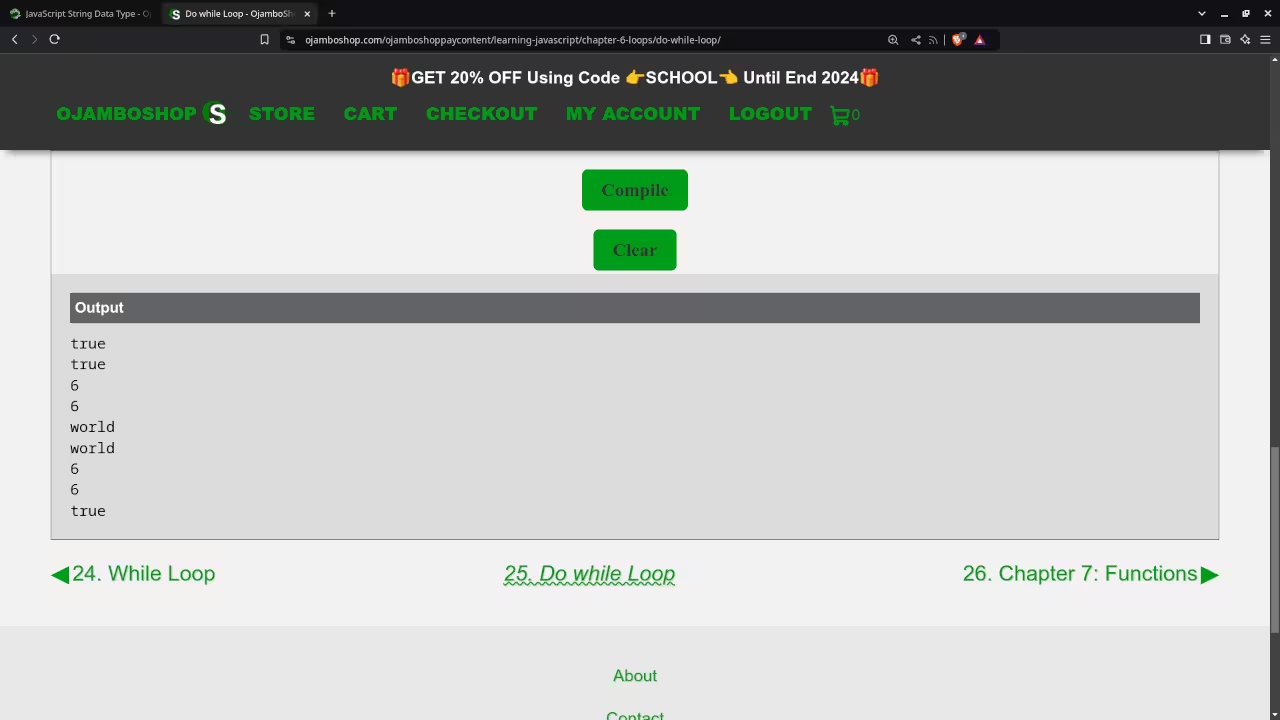
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE was used to input and compile JavaScript code for the string searches.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.

Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.

Conclusion:
JavaScript makes it easy to search strings. Use one of several built-in string search methods to find a substring within a string.
Take this opportunity to learn the JavaScript programming language by making a one-time purchase at Learning JavaScript Course. A web browser is the only thing needed to learn JavaScript in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning JavaScript Ebook
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.