Create Recursive Functions In JavaScript
In JavaScript, a function declaration defines a function with the specified parameters and code block.
Functions can be called before their creation due to hoisting. A JavaScript function is a subprogram that can be called by code externally or internally to the function. Recursive functions call themselves.
Recursive functions have conditions to stop the recursion. Base case prevents a function from calling itself indefinitely. Recursive case calls itself with a modified argument in order to move closer to base case.
Common Syntax Of Recursive Functions In JavaScript
Glossary:
Hoisting
The interpreter moves function declaration to the top of their scope.
Scope
The accessibility of variables and functions within certain parts of your code.
Declaration
Used to define variables, functions, and constants.
Method
Function defined within a object.
Arrow Functions
Syntax for creating anonymous expressions.
Closures
Access variables from outer scope even after outer function has finished.
Recursion
Method to call itself to solve a problem.
Common Recursive Functions
| Name | Description | Example |
|---|---|---|
| function name(n) | Base function. | function one(num) {return 1;} |
| function name(n) | Recursive function. | function two(num) {return two(num+1);} |
| Name | Description | Example |
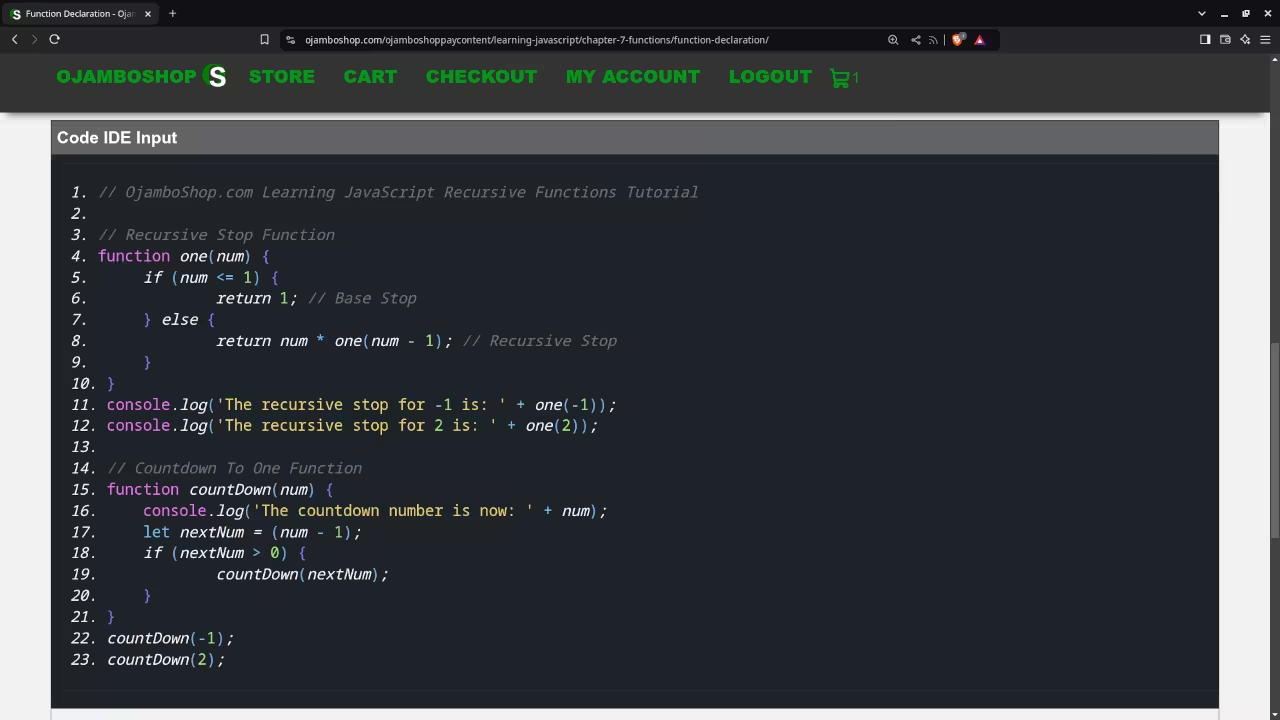
JavaScript Recursive Functions Snippet
// OjamboShop.com Learning JavaScript Recursive Functions Tutorial
// Recursive Stop Function
function one(num) {
if (num <= 1) {
return 1; // Base Stop
} else {
return num * one(num - 1); // Recursive Stop
}
}
console.log('The recursive stop for -1 is: ' + one(-1));
console.log('The recursive stop for 2 is: ' + one(2));
// Countdown To One Function
function countDown(num) {
console.log('The countdown number is now: ' + num);
let nextNum = (num - 1);
if (nextNum > 0) {
countDown(nextNum);
}
}
countDown(-1);
countDown(2);


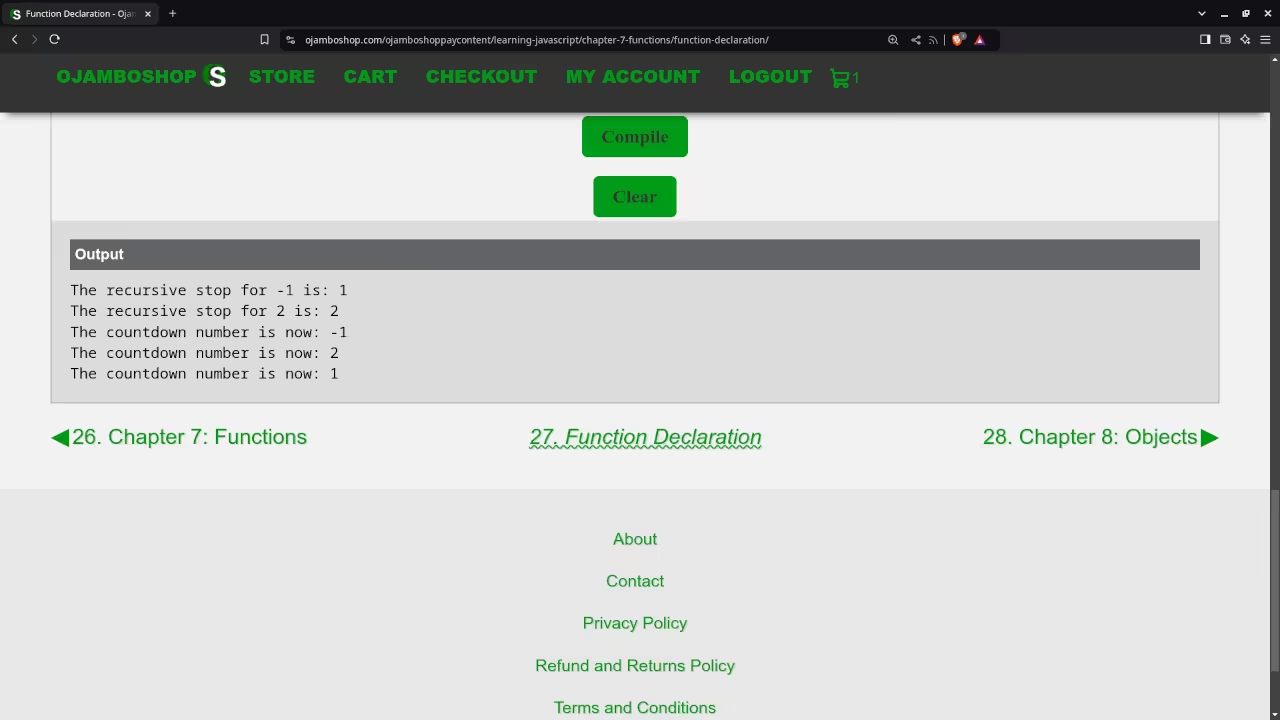
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the recursive functions.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Live Stream
Every Friday, you can join a live stream and ask questions. Check Ojambo.com for details and instructions.
Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use create recursive functions. Recursive functions call themselves to solve problems broken down into smaller similar sub-problems.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.
