Create IIFE Functions In JavaScript
In JavaScript, a function declaration defines a function with the specified parameters and code block.
Functions can be called before their creation due to hoisting. A JavaScript function is a subprogram that can be called by code externally or internally to the function. Immediately Invoked Function Expression (IIFE) functions run as soon as they are defined.
IIFE functions execute immediately and only once. IIFE functions have an encapsulated local scope to protect variables from being accessed globally.
Common Syntax Of IIFE Functions In JavaScript
Glossary:
Hoisting
The interpreter moves function declaration to the top of their scope.
Scope
The accessibility of variables and functions within certain parts of your code.
Declaration
Used to define variables, functions, and constants.
Method
Function defined within a object.
Arrow Functions
Syntax (=>) for creating anonymous expressions.
Closures
Access variables from outer scope even after outer function has finished.
Recursion
Method to call itself to solve a problem.
Constructor
Special method within a class used to initialize and create objects of that class.
Async
Automatically returns a promise.
Await
Wait for a promise to resolve and retrieve its fulfillment value.
Common IIFE Functions
| Name | Description | Example |
|---|---|---|
| (function() {}(); | IIFE function. | function() { return “John”; } |
| (() => {} )(); | IIFE function with arrow function. | (() => { alert(“John”); })() |
| (async () => {} )(); | Asynchronous IIFE function with arrow function. | (async () => { alert(“John”); })() |
| Name | Description | Example |
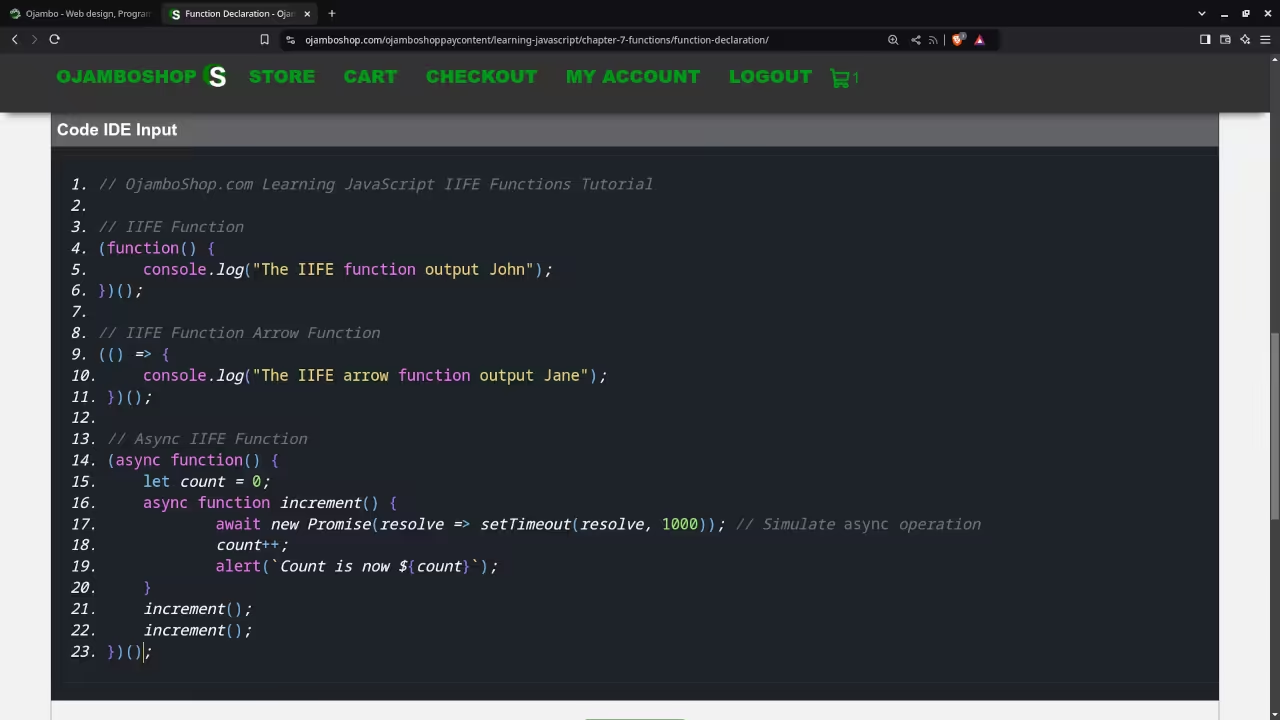
JavaScript IIFE Functions Snippet
// OjamboShop.com Learning JavaScript IIFE Functions Tutorial
// IIFE Function
(function() {
console.log("The IIFE function output John");
})();
// IIFE Function Arrow Function
(() => {
console.log("The IIFE arrow function output Jane");
})();
// Async IIFE Function
(async function() {
let count = 0;
async function increment() {
await new Promise(resolve => setTimeout(resolve, 1000)); // Simulate async operation
count++;
alert(`Count is now ${count}`);
}
increment();
increment();
})();


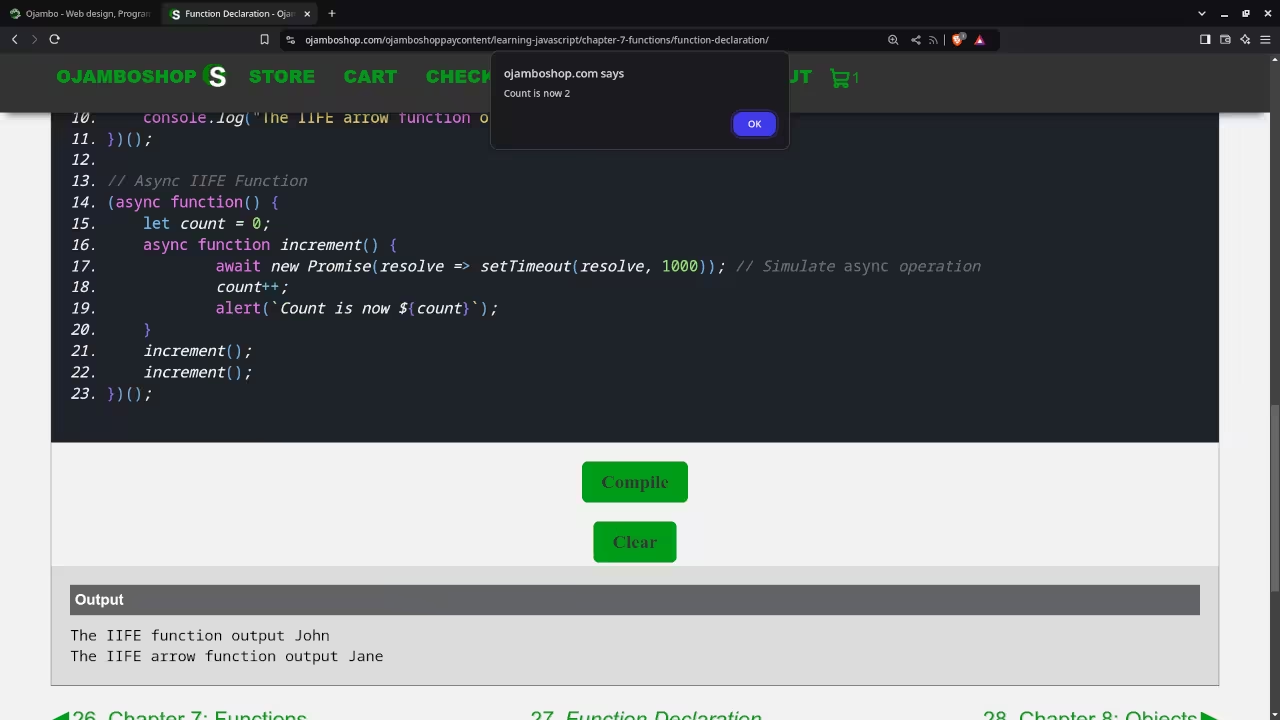
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the IIFE functions.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Live Stream
Every Friday, you can join a live stream and ask questions. Check Ojambo.com for details and instructions.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use create Immediately Invoked Function Expression (IIFE) functions. IIFE functions execute immediately after they are defined.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials