Create Function Expressions In JavaScript
In JavaScript, a function declaration defines a function with the specified parameters and code block.
Functions can be called before their creation due to hoisting. A JavaScript function is a subprogram that can be called by code externally or internally to the function. Function expressions are a way to assign to variables such as passing as arguments or invoking.
Function expressions are defined using the function keyword following by parentheses containing optional arguments.
Common Syntax Of Function Expressions In JavaScript
Glossary:
Hoisting
The interpreter moves function declaration to the top of their scope.
Scope
The accessibility of variables and functions within certain parts of your code.
Declaration
Used to define variables, functions, and constants.
Method
Function defined within a object.
Named Expression
Accessed by name only within the function.
Anonymous Expression
Do not have name and typically assigned to a variable.
Immediately Invoked Function Expression
(IIFE) called immediately after it is defined.
Arrow Functions
Syntax for creating anonymous expressions.
Common Function Expressions
| Name | Description | Example |
|---|---|---|
| function() | Anonymous function expression. | let n = function() {}; |
| function myFunc() | Named function expression. | let m = function myFunc() {}; |
| (function())() | Immediately Invoked Function Expression. | (function() {})(); |
| () => {} | Arrow function anonymous expression. | let a = () => {}; |
| Name | Description | Example |
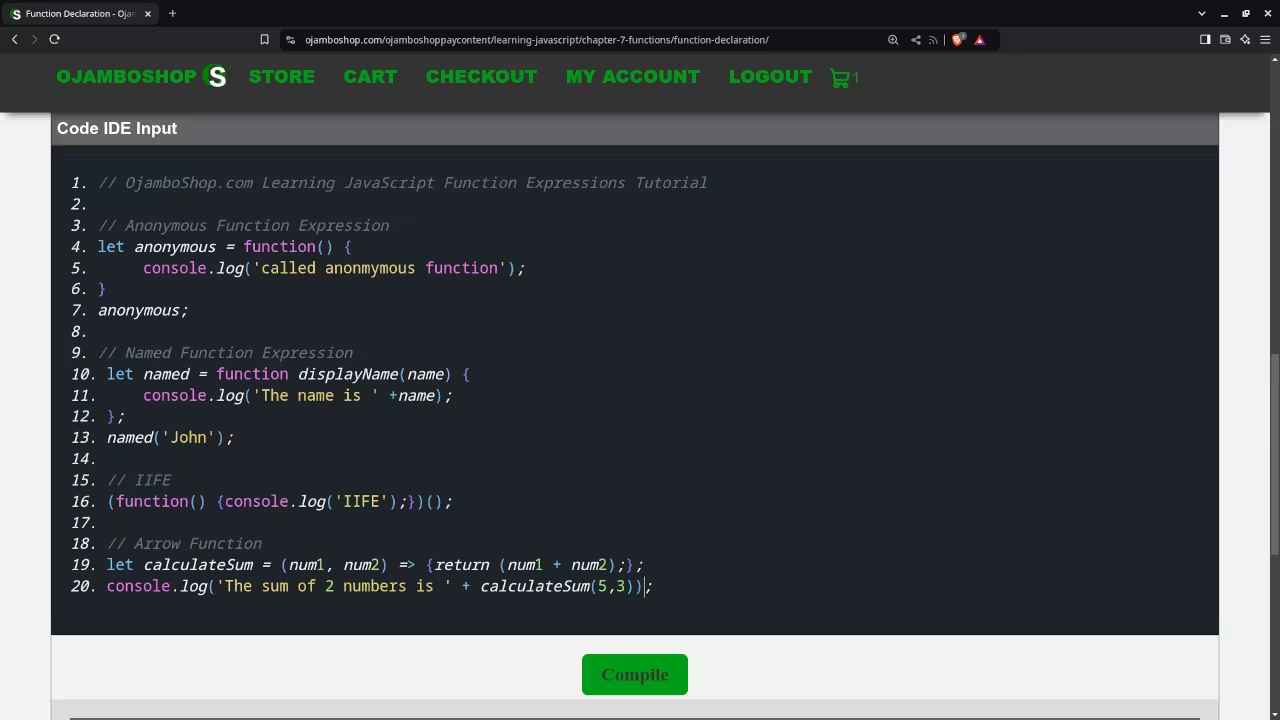
JavaScript Function Expressions Snippet
// OjamboShop.com Learning JavaScript Function Expressions Tutorial
// Anonymous Function Expression
let anonymous = function() {
console.log('called anonmymous function');
}
anonymous;
// Named Function Expression
let named = function displayName(name) {
console.log('The name is ' +name);
};
named('John');
// IIFE
(function() {console.log('IIFE');})();
// Arrow Function
let calculateSum = (num1, num2) => {return (num1 + num2);};
console.log('The sum of 2 numbers is ' + calculateSum(5,3));


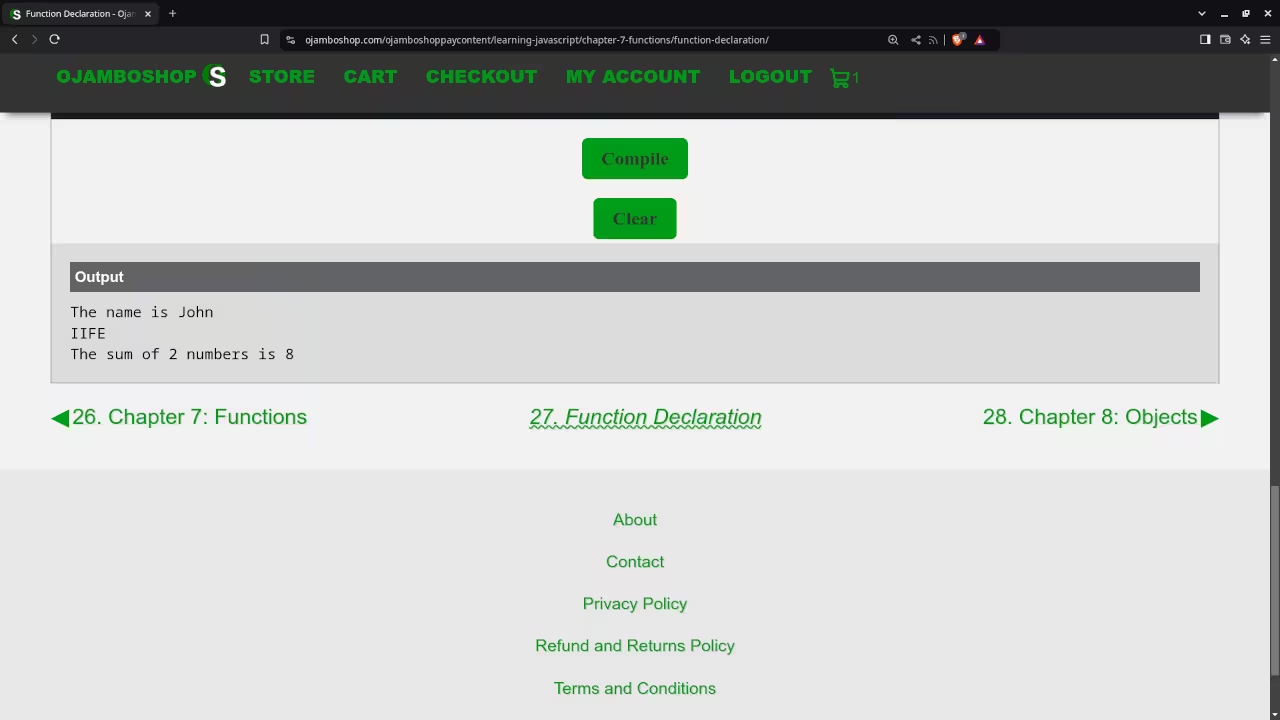
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the function expressions.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use create function expressions. Define functions as part of an expression for assigning to variables, arguments, or invoking immediately.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.
