For Loop In JavaScript
Loops execute one or more statements up to a specific number of times.
Loops allow repetitive tasks to be executed using minimal code. For loop requires three parts, the initialization or loop variant, the condition and advancement to next iteration.
Loops allow complex tasks to be simplified by automating similar operations.
Common Syntax For Loop In JavaScript
Common For Loop Conditions
| Name | Description | Example |
|---|---|---|
| part 1 | executed once before code block | let i = 0; |
| part 2 | defines condition for code block | i < even_numbers.length; |
| part 3 | executed after each code block iteration | i++ |
| break | End execution of current structure | break; |
| continue | Skip rest of current loop iteration | continue; |
| Name | Description | Example |
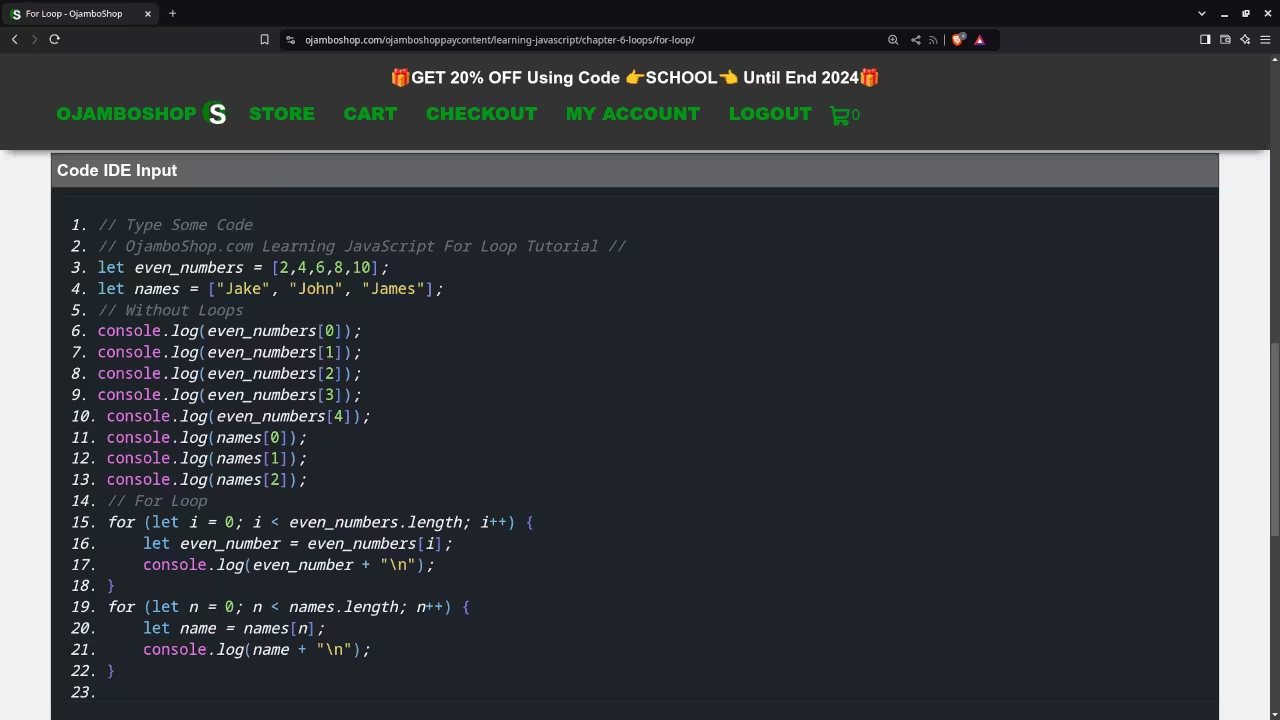
JavaScript For Loop Snippet
// OjamboShop.com Learning JavaScript For Loop Tutorial //
let even_numbers = [2,4,6,8,10];
let names = ["Jake", "John", "James"];
// Without Loops
console.log(even_numbers[0]);
console.log(even_numbers[1]);
console.log(even_numbers[2]);
console.log(even_numbers[3]);
console.log(even_numbers[4]);
console.log(names[0]);
console.log(names[1]);
console.log(names[2]);
// For Loop
for (let i = 0; i < even_numbers.length; i++) {
let even_number = even_numbers[i];
console.log(even_number + "\n");
}
for (let n = 0; n < names.length; n++) {
let name = names[n];
console.log(name + "\n");
}


Usage
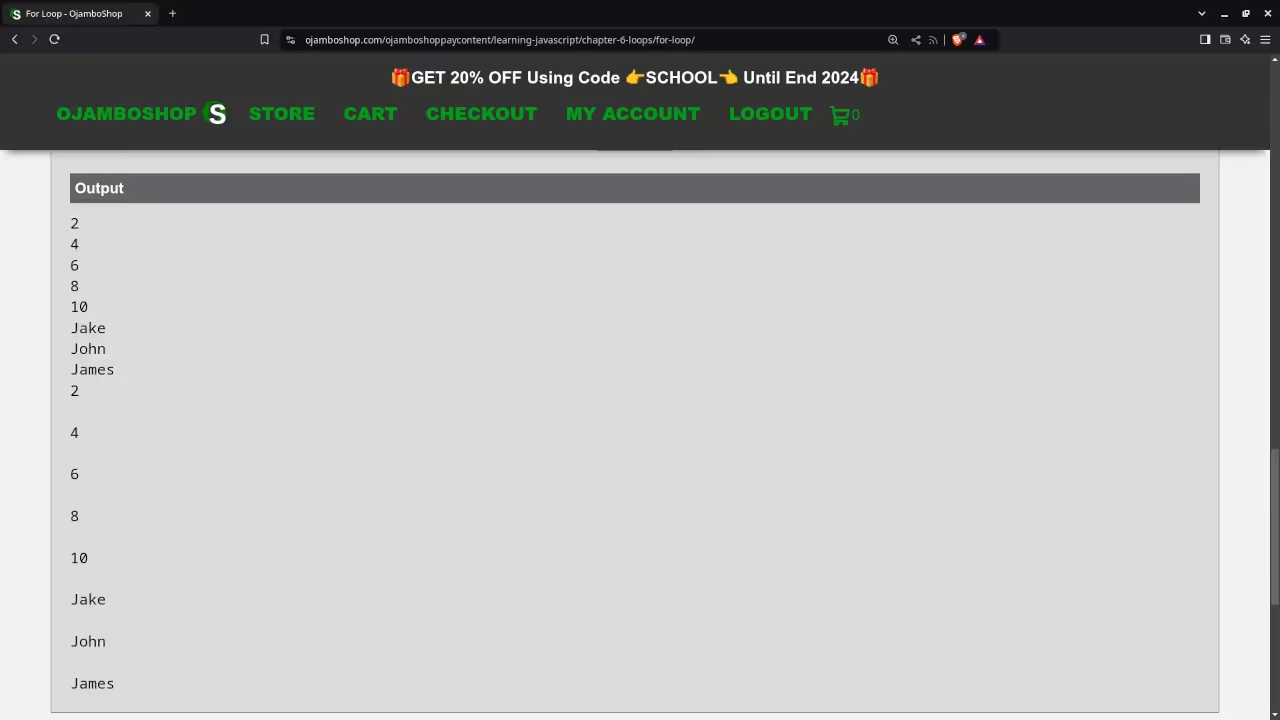
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE was used to input and compile JavaScript code for the for loop.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.

Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.

Conclusion:
JavaScript makes it easy to use for loop statements. Use a for loop to iterate over data when referring to a changing index.
Take this opportunity to learn the JavaScript programming language by making a one-time purchase at Learning JavaScript Course. A web browser is the only thing needed to learn JavaScript in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning JavaScript Ebook
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.