Perform For Each Loop In JavaScript
Loops execute one or more statements up to a specific number of times.
Loops allow repetitive tasks to be executed using minimal code. For each loop iterates over the elements of an array, collection or iterable without tracking index or size.
Loops allow complex tasks to be simplified by automating similar operations.
Common Syntax Of For Each Loop In JavaScript
Glossary:
Array
Data structure consisting of group of memory elements accessed by at least one index or key.
Collection
Abstract data type grouping such as arrays.
Iterate
Repeat a process.
Iterable
An object that can be iterable over such as an array.
Common For Each Loop Conditions
| Name | Description | Example |
|---|---|---|
| array.forEach(callbackFunction) | Execute provided function once for each element in array or a set. | numbers.forEach((num) => console.log(num)); |
| Name | Description | Example |
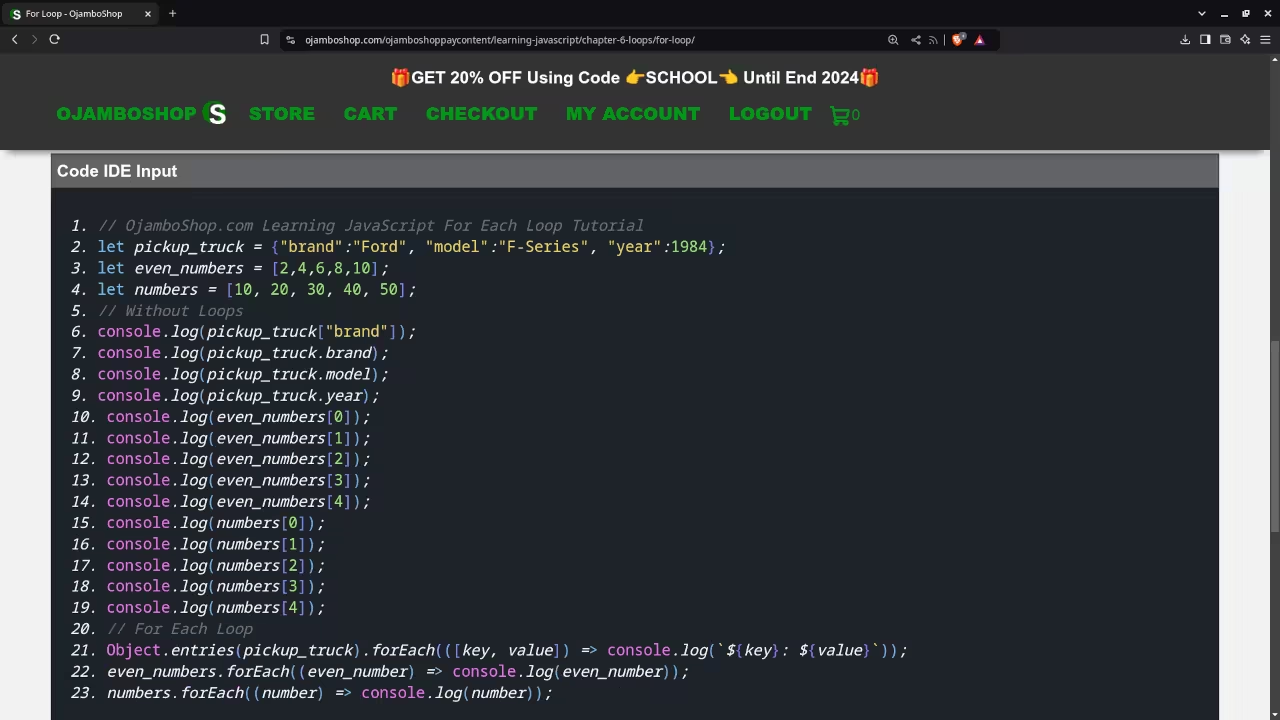
JavaScript For Each Loop Snippet
// OjamboShop.com Learning JavaScript For Each Loop Tutorial
let pickup_truck = {"brand":"Ford", "model":"F-Series", "year":1984};
let even_numbers = [2,4,6,8,10];
let numbers = [10, 20, 30, 40, 50];
// Without Loops
console.log(pickup_truck["brand"]);
console.log(pickup_truck.brand);
console.log(pickup_truck.model);
console.log(pickup_truck.year);
console.log(even_numbers[0]);
console.log(even_numbers[1]);
console.log(even_numbers[2]);
console.log(even_numbers[3]);
console.log(even_numbers[4]);
console.log(numbers[0]);
console.log(numbers[1]);
console.log(numbers[2]);
console.log(numbers[3]);
console.log(numbers[4]);
// For Each Loop
Object.entries(pickup_truck).forEach(([key, value]) => console.log(`${key}: ${value}`));
even_numbers.forEach((even_number) => console.log(even_number));
numbers.forEach((number) => console.log(number));


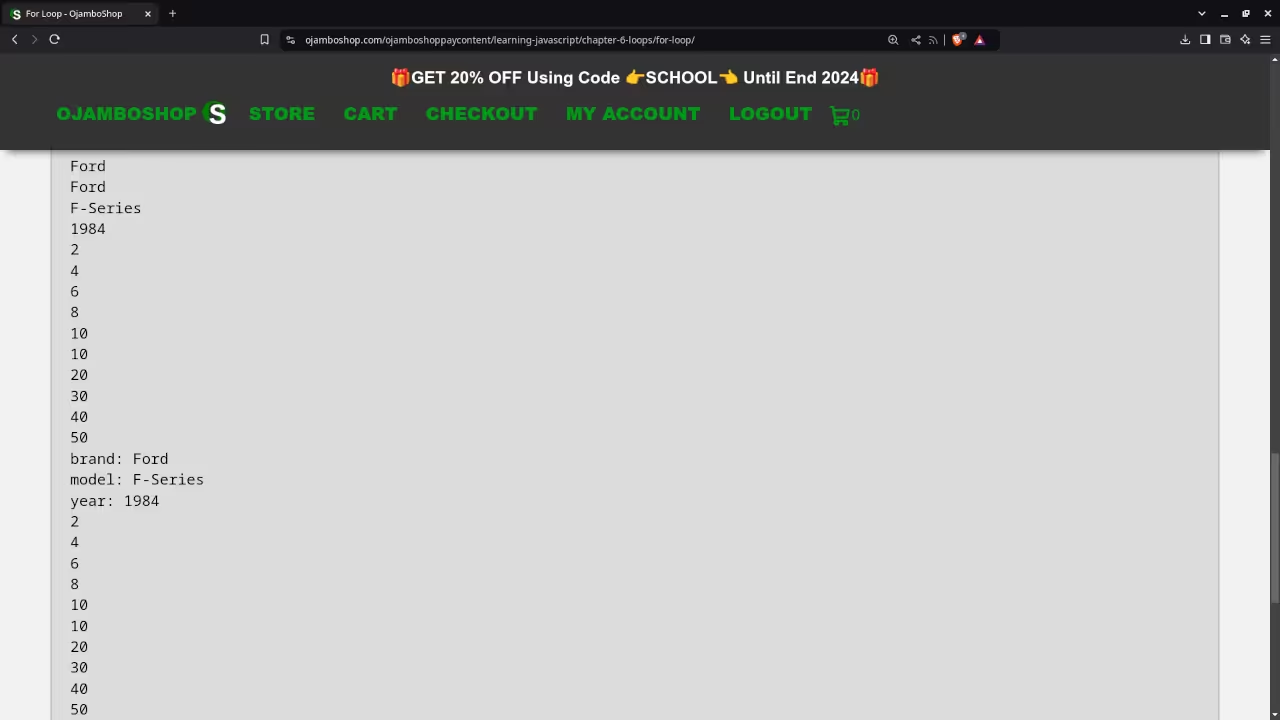
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the for each loop.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.

Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.

Conclusion:
JavaScript makes it easy to use the for each loop statements. Use a for each loop to iterate over an iterable object.
Take this opportunity to learn the JavaScript programming language by making a one-time purchase at Learning JavaScript Course. A web browser is the only thing needed to learn JavaScript in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning JavaScript Ebook
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials