Flip Images Using JavaScript
A recent game required changing some images dynamically. The most popular method for changing images implementing JavaScript sliders. A simpler method is to use JavaScript to change the Document Object Model (DOM) object.
Images can be loaded dynamically from a remote server. CSS can be used for styling instead of background images. JavaScript can be used to get a flip affect when an image is changed.
In this tutorial images will be created using Inkscape and edited using Gimp. Refer to the Layered Inkscape SVG Into Bitmaps With JessyInk
- Tools are required:
- Optional Geany text editor.
- Optional Geany project management.
- Optional Inkscape SVG editor with JessyInk plugin.
- Optional Gimp bitmap editor with Web Save plugin.
- Web browser.
Optional Create Images Using Inkscape
Inkscape is required in order to follow this part of the tutorial. For more information about Inkscape JessyInk plugin read Ojambo.com Layered Inkscape SVG Layers Into Bitmaps Using JessyInk.
- Run Inkscape:
- File -> Document Properties -> Custom size.
- Create image 320px x 50px.
- Create and edit text objects tool -> Ojambo.com in red.
- Layer -> Layers -> Duplicate Current Layer
- Ojambo.com in yellow.
- Layer -> Layers -> Duplicate Current Layer
- Ojambo.com in green.
- File -> Save As -> JavaScript Flip Images
- File -> Save A Copy -> JessyInk zipped pdf or png output(*.zip)
- Settings -> Type = PNG

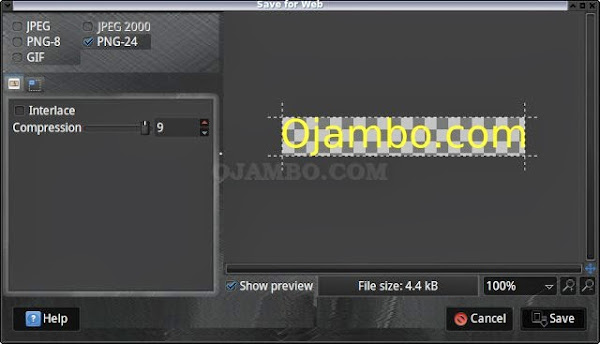
Optional Save Images For Web Using Gimp
Gimp is required in order to follow this part of the tutorial. For more information about Gimp Save for Web plugin read Ojambo.com Gimp Save Images For Web.
- Run Gimp:
- File -> Open -> Image file.
- File -> Save for Web.
- Select best compression and quality size.
- Save -> Input new name for file.

Optional Download and install Geany
Geany is required in order to follow this tutorial. For more information about Geany read Ojambo.com Lightweight Programming Editors.
Create new HTML File
- Open Geany
- Project -> New -> Name = ojambo_flip_images, Base path = /project/flip_images.
- File -> New (with Template) -> file.html
- File -> Save As -> Name = JavaScript_Flip_Images.html
The Geany default base path is the current project path.
HTML JavaScript Flip Images File
<!--
JavaScript_Flip_Images.html
Copyright 2013 edward <http://Ojambo.com>
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston,
MA 02110-1301, USA.
-->
<!DOCTYPE html>
<html xml:lang="en" lang="en">
<head>
<title>Ojambo.com JavaScript Flip Images</title>
<meta charset="utf-8" />
<script type="text/JavaScript">
// Place images in an array
var imagePics = ['ojambo.com_green.png', 'ojambo.com_yellow.png', 'ojambo.com_red.png'];
// Images counter
var imageNum = -1;
// New image at specified intervals
function flipImages() {
// Get the specific DOM
var imageArea = document.querySelector('#image');
// Increment images
imageNum++;
// Detect last image
if ( imageNum == imagePics.length ) {
// Reset to the first image
imageNum = 0;
}
// New Image
imageArea.innerHTML = '<img src="' + imagePics[imageNum] + '" alt="Visit Ojambo.com">';
// Flip images every 3 seconds
imageTimer = setTimeout("flipImages()", 3000);
}
</script>
</head>
<body onload="flipImages();">
<div id="image"></div>
</body>
</html>
The JavaScript code is embedded in the script HTML tags. JavaScript function will run after the document in loaded using the onload in the body HTML tag. The images are stored in a JavaScript array.
A counter is used to determine when the last image and reset to the first image. The images are changed by the value in the images array. The interval for changes is determine by the value applied to the “setTimeout” JavaScript method.
How To Use:
- Open Web Browser
- Observe as the first three images are flipped.
- After the third image, you should see the first image.
- The process will repeat until the browser window is closed or you navigate away.
Demonstration:
Ojambo.com JavaScript Flip Images Tutorial

Conclusion:
Images can be loaded dynamically using JavaScript. Plain JavaScript can be used directly instead of using extensions or plugins. The specified DOM object can be altered immediately using JavaScript.
A flip effect is created by changing the image displayed in a specific page area. The onload method can be applied to the body HTML tag to start the flip effect when the page is loaded.
- Recommendations:
- Create as specific DOM object for the images.
- Store images in an array to simplify the JavaScript code.
- Save images for the web so that the load times are shorter.
- References:
- Ojambo.com Lightweight Programming Editors.
- Ojambo.com Layered Inkscape SVG Layers Into Bitmaps Using JessyInk.
- Ojambo.com Gimp Save Images For Web.
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.