Create DOM Input Event In JavaScript
To demonstrate, DOM event and styling with JavaScript, a new window will be opened in a new web browser window or tab.
Multiple windows can be opened and reused assuming that JavaScript is not disabled. JavaScript can be used to create events, inline styles or a internal or external styles.
JavaScript open() method can take optional parameters for the name, URL and window dimensions. Inline style attributes are inside HTML elements, Internal styles use a style element. The DOM event for this tutorial is the input method.
Common Syntax Of DOM Event Input In JavaScript
Glossary:
URL
Page to open.
Name
Target attribute or name of window.
Specs
Comm-separated list of items such as dimensions, location and scrollbars.
CSS
Cascading Style Sheets inherit properties and methods from the parent.
Event
Action triggered by user interaction of browser occurrence.
Common Methods For DOM Event
| Name | Description | Example |
|---|---|---|
| open() | Create a new browser window. | window.open(); |
| style=”property:value” | Inline Event. | style=”color:blue;” |
| oninput | Trigger a function when an form element is input. | element.oninput = myFunc; |
| Name | Description | Example |
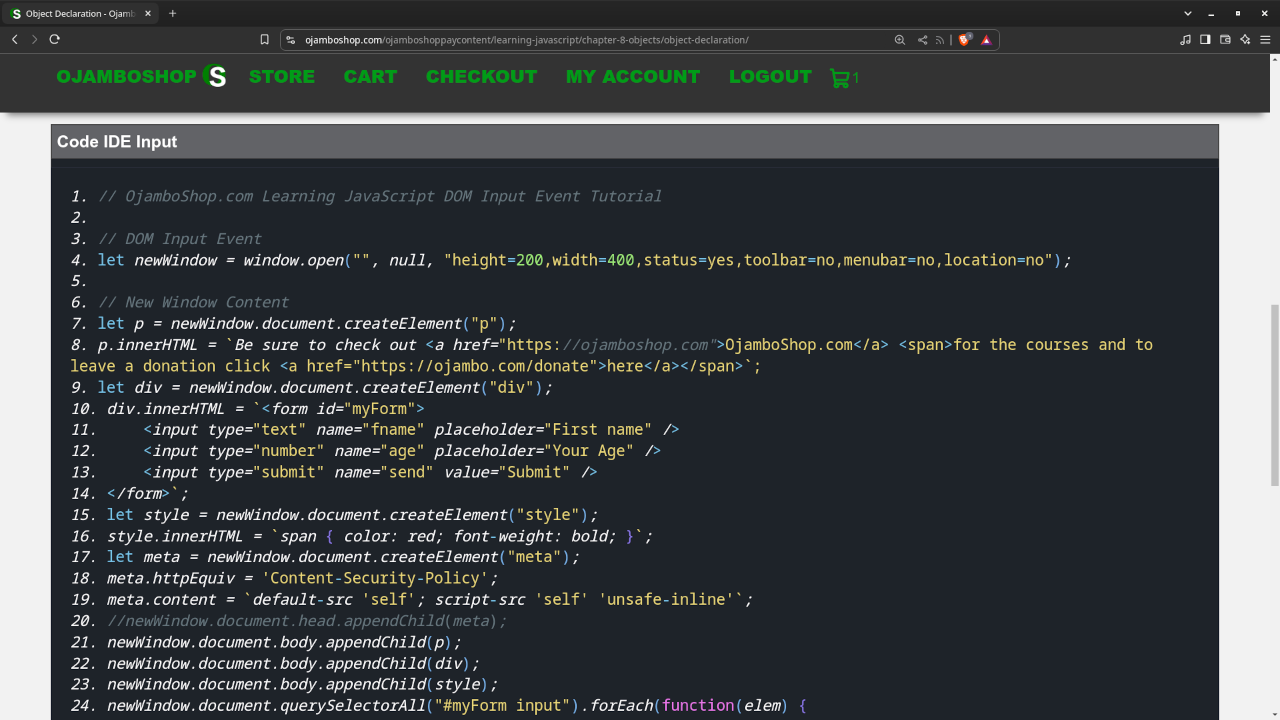
JavaScript DOM Input Event Snippet
// OjamboShop.com Learning JavaScript DOM Input Event Tutorial
// DOM Input Event
let newWindow = window.open("", null, "height=200,width=400,status=yes,toolbar=no,menubar=no,location=no");
// New Window Content
let p = newWindow.document.createElement("p");
p.innerHTML = `Be sure to check out <a href="https://ojamboshop.com">OjamboShop.com</a> <span>for the courses and to leave a donation click <a href="https://ojambo.com/donate">here</a></span>`;
let div = newWindow.document.createElement("div");
div.innerHTML = `<form id="myForm">
<input type="text" name="fname" placeholder="First name" />
<input type="number" name="age" placeholder="Your Age" />
<input type="submit" name="send" value="Submit" />
</form>`;
let style = newWindow.document.createElement("style");
style.innerHTML = `span { color: red; font-weight: bold; }`;
let meta = newWindow.document.createElement("meta");
meta.httpEquiv = 'Content-Security-Policy';
meta.content = `default-src 'self'; script-src 'self' 'unsafe-inline'`;
//newWindow.document.head.appendChild(meta);
newWindow.document.body.appendChild(p);
newWindow.document.body.appendChild(div);
newWindow.document.body.appendChild(style);
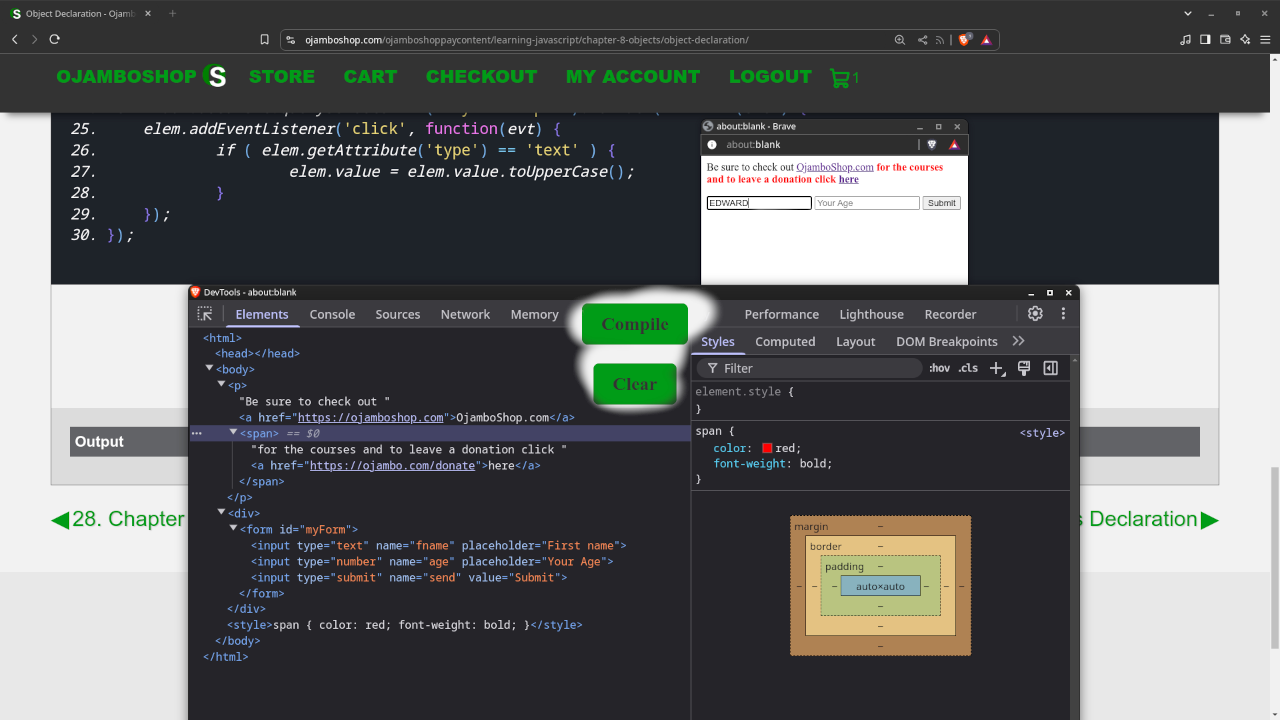
newWindow.document.querySelectorAll("#myForm input").forEach(function(elem) {
elem.addEventListener('input', function(evt) {
if ( elem.getAttribute('type') == 'text' ) {
elem.value = elem.value.toUpperCase();
}
});
});


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the open window DOM Input Event.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Live Stream
Every Friday, you can join a live stream and ask questions. Check Ojambo.com for details and instructions.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning JavaScript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to create DOM input event styled content for new windows. New windows can be opened in the same window, as a new window or new tab.
If you enjoy this article, consider supporting me by purchasing one of my WordPress Ojambo.com Plugins or programming OjamboShop.com Online Courses or publications at Edward Ojambo Programming Books or become a donor here Ojambo.com Donate
References:
- Customer Sets Price Plugin for WooCommerce on Ojambo.com
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials