Create Date Format In JavaScript
In JavaScript, the date object is based on a timestamp of milliseconds elapsed since the epoch.
The date output will use the time zone of the local device which is normally the web browser. The date time string is simplified from the ISO 8601 calendar date extended format. The format is YYYY-MM-DDTHH:mm:ss.sssZ.
A date object is created via the date constructor and built-in functions can manipulate the object output. ISO 8601 is maintained by the International Organization for Standardization. The standard was published in 1988 and last updated in 2022.
Common Syntax Of Date Format In JavaScript
Glossary:
Epoch
Time representation of zero.
Unix Epoch
Number of seconds since 1970-01-01 00:00:00 UTC.
Common Date Format
| Name | Description | Example |
|---|---|---|
| Date() | Returns current date and time. | new Date(); |
| toString() | Converts date object to string. | date.toString(); |
| toDateString() | Converts date object to date string. | date.toDateString(); |
| toTimeString() | Converts date object to time string. | date.toTimeString(); |
| toISOString() | Returns date in simplified ISO 8601. | date.toISOString(); |
| toLocaleString() | Returns date in optionally specified locale. | date.toLocaleString(); |
| toLocaleDateString() | Returns date in locale. | date.toLocaleDateString(); |
| toLocaleTimeString() | Returns time in locale. | date.toLocaleTimeString(); |
| toJSON() | Returns date formatted as JSON date. | date.toJSON(); |
| UTC() | Returns milliseconds in specified date since 1970-01-01 00:00:00 UTC. | Date.UTC(YYYY,MM,DD); |
| Name | Description | Example |
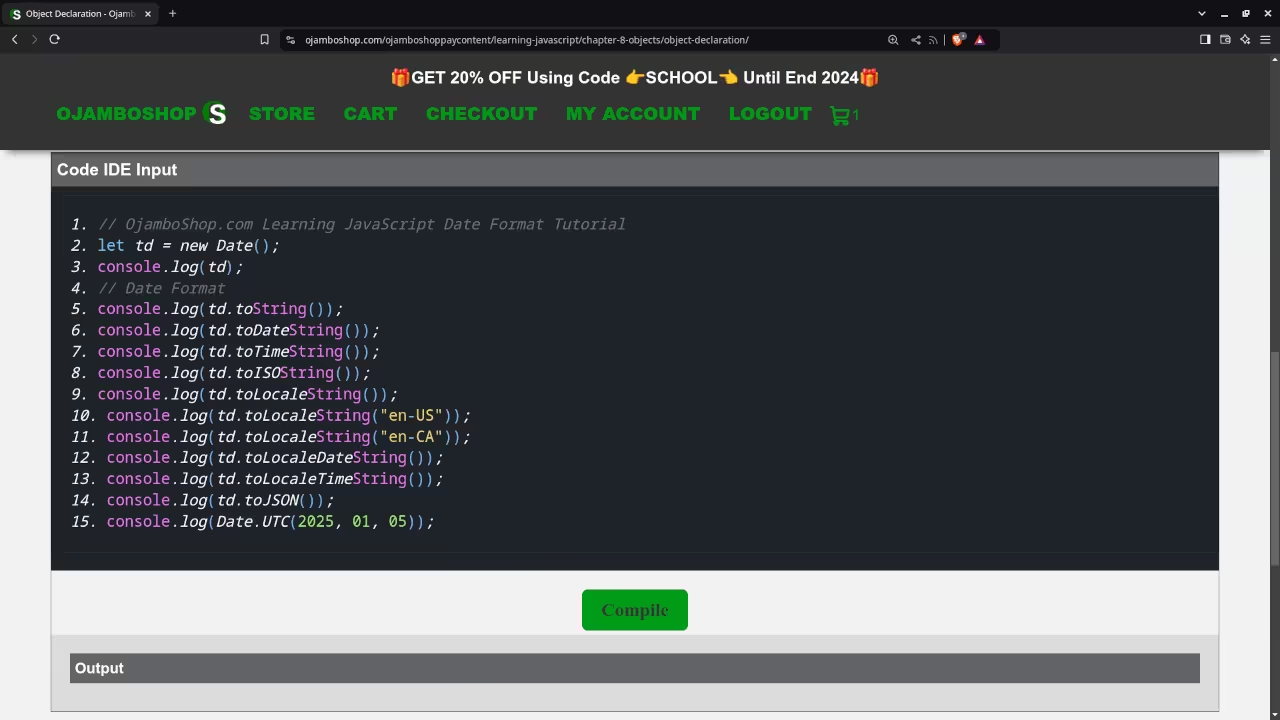
JavaScript Date Format Snippet
// OjamboShop.com Learning JavaScript Date Format Tutorial
let td = new Date();
console.log(td);
// Date Format
console.log(td.toString());
console.log(td.toDateString());
console.log(td.toTimeString());
console.log(td.toISOString());
console.log(td.toLocaleString());
console.log(td.toLocaleString("en-US"));
console.log(td.toLocaleString("en-CA"));
console.log(td.toLocaleDateString());
console.log(td.toLocaleTimeString());
console.log(td.toJSON());
console.log(Date.UTC(2025, 01, 05));


Usage
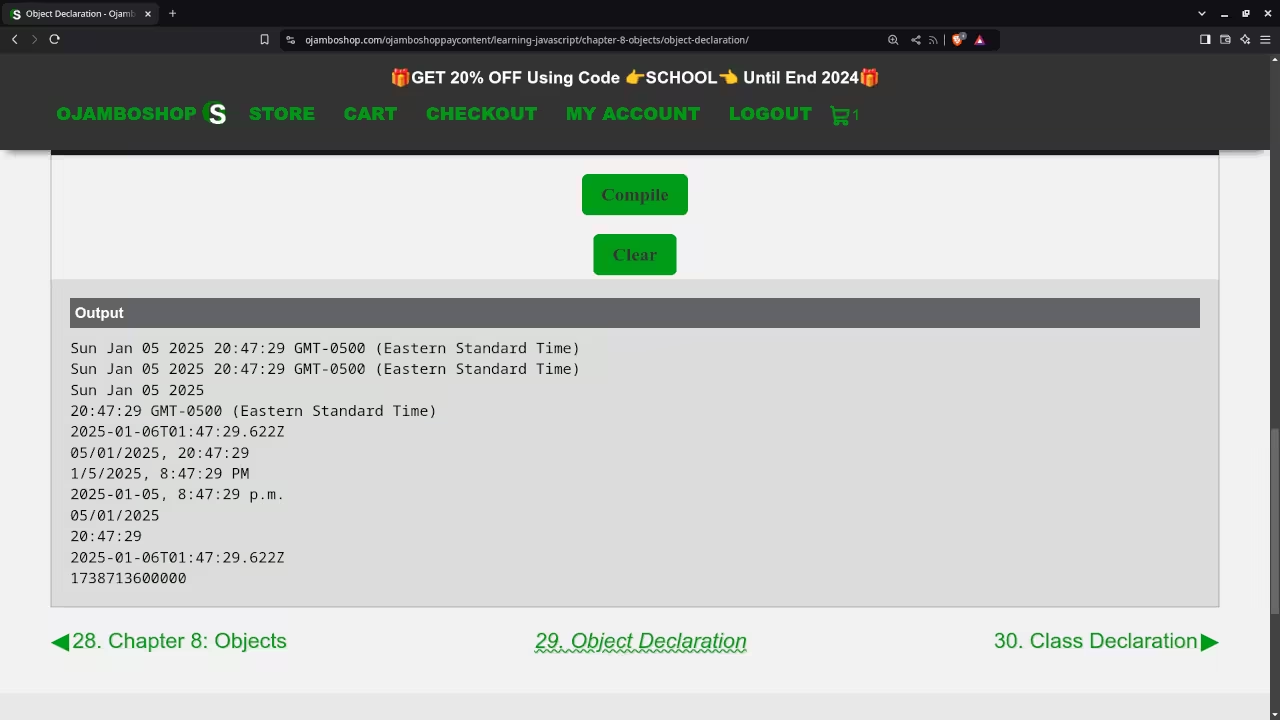
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the date format.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use built-in date format. Use the date format to display the current date, time or a specified date and time.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
