Perform For Break Continue In JavaScript
Loops execute one or more statements up to a specific number of times.
Loops allow repetitive tasks to be executed using minimal code. Break ends the execution of the current loop. Continue skips the rest of the current loop iteration.
Loops allow complex tasks to be simplified by automating similar operations.
Common Syntax Of Loop In JavaScript
Glossary:
Array
Data structure consisting of group of memory elements accessed by at least one index or key.
Collection
Abstract data type grouping such as arrays.
Iterate
Repeat a process.
Iterable
An object that can be iterable over such as an array.
Common For Break Continue Conditions
| Name | Description | Example |
|---|---|---|
| for (variable of iterable) | loop assigns object value. | for (let key of Object.keys(pickup_truck)) |
| for (variable of iterable) | loop assigns array value. | for (let n of even_numbers) |
| break | End execution of current structure. | break; |
| continue | Skip rest of current loop iteration. | continue; |
| Name | Description | Example |
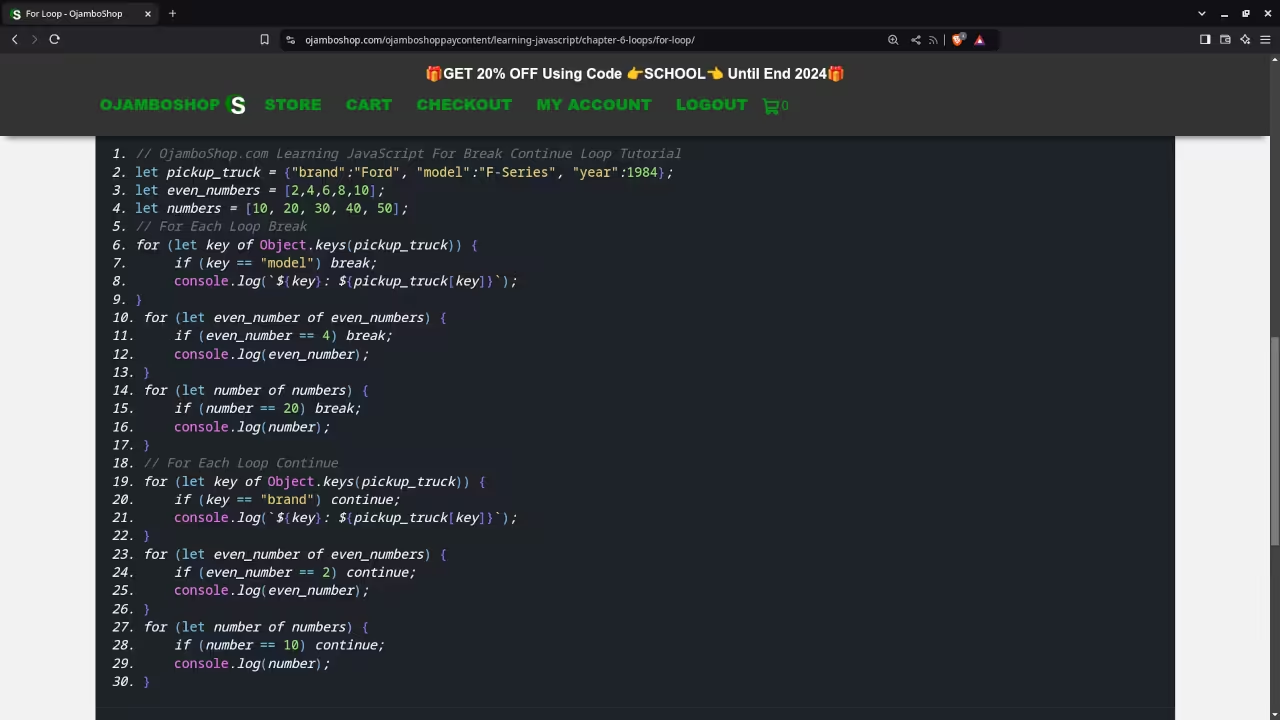
JavaScript For Break Continue Snippet
// OjamboShop.com Learning JavaScript For Break Continue Loop Tutorial
let pickup_truck = {"brand":"Ford", "model":"F-Series", "year":1984};
let even_numbers = [2,4,6,8,10];
let numbers = [10, 20, 30, 40, 50];
// For Each Loop Break
for (let key of Object.keys(pickup_truck)) {
if (key == "model") break;
console.log(`${key}: ${pickup_truck[key]}`);
}
for (let even_number of even_numbers) {
if (even_number == 4) break;
console.log(even_number);
}
for (let number of numbers) {
if (number == 20) break;
console.log(number);
}
// For Each Loop Continue
for (let key of Object.keys(pickup_truck)) {
if (key == "brand") continue;
console.log(`${key}: ${pickup_truck[key]}`);
}
for (let even_number of even_numbers) {
if (even_number == 2) continue;
console.log(even_number);
}
for (let number of numbers) {
if (number == 10) continue;
console.log(number);
}


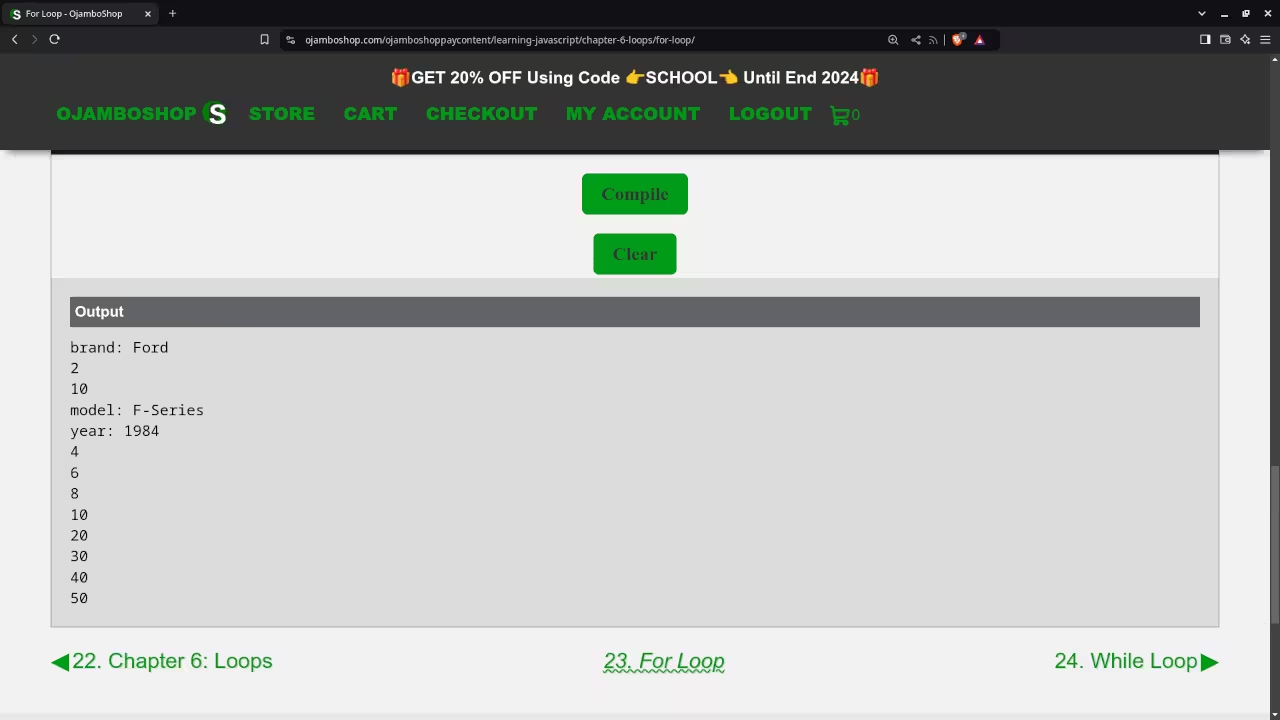
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the break continue loop.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.

Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.

Conclusion:
JavaScript makes it easy to use the break and continue loop statements. Use break to the current loop execution. Use continue to skip the rest of the current loop iteration.
Take this opportunity to learn the JavaScript programming language by making a one-time purchase at Learning JavaScript Course. A web browser is the only thing needed to learn JavaScript in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning JavaScript Ebook
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.