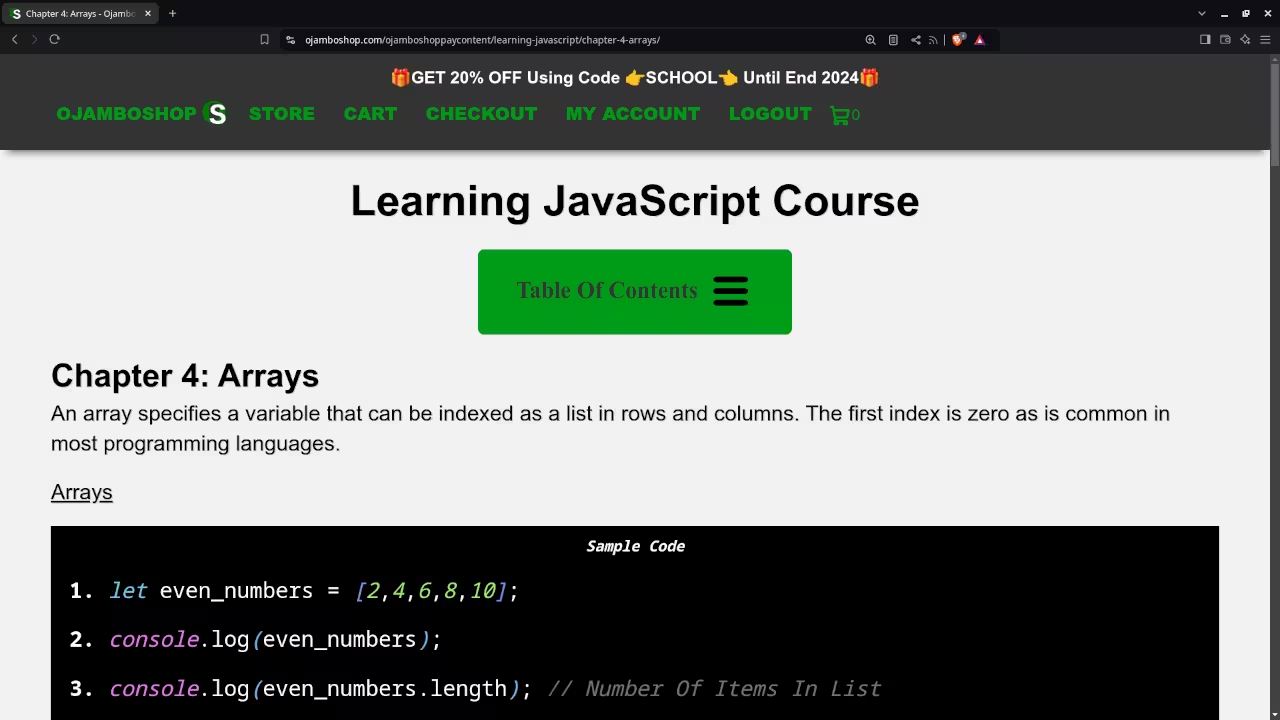
Implement Arrays In JavaScript
An array specifies a variable that can be indexed as a list in rows and columns
The first index is zero as is common in most programming languages.
An array is a data structure consisting of a collection of elements which are values or variables.
Common Functions For Manipulating Arrays In JavaScript
Common Array Functions
| Name | Description | Example |
|---|---|---|
| Array.length() | Determine how many items | even_numbers.length; |
| Array.push() | Append items | even_numbers.push(10); |
| Array.unshift() | Insert item at the beginning | even_numbers.unshift(10); |
| Array.shift() | Remove item at the beginning | even_numbers.shift(); |
| Array.pop() | Pop the item at the end | even_numbers.pop(); |
| Array.concat() | Merge arrays | even_numbers.concat(); |
| Array.concat() | Merge arrays | even_numbers.concat(even_numbers2); |
| Array.indexOf() | Returns position of item | even_numbers.indexOf(8); |
| Array.includes() | Check if item is present | even_numbers.includes(4); |
| Array.sort() | Sort in alphabetic order | even_numbers.sort(); |
| Array.reverse() | Sort in alphabetic order | even_numbers.reverse(); |
| Name | Description | Example |
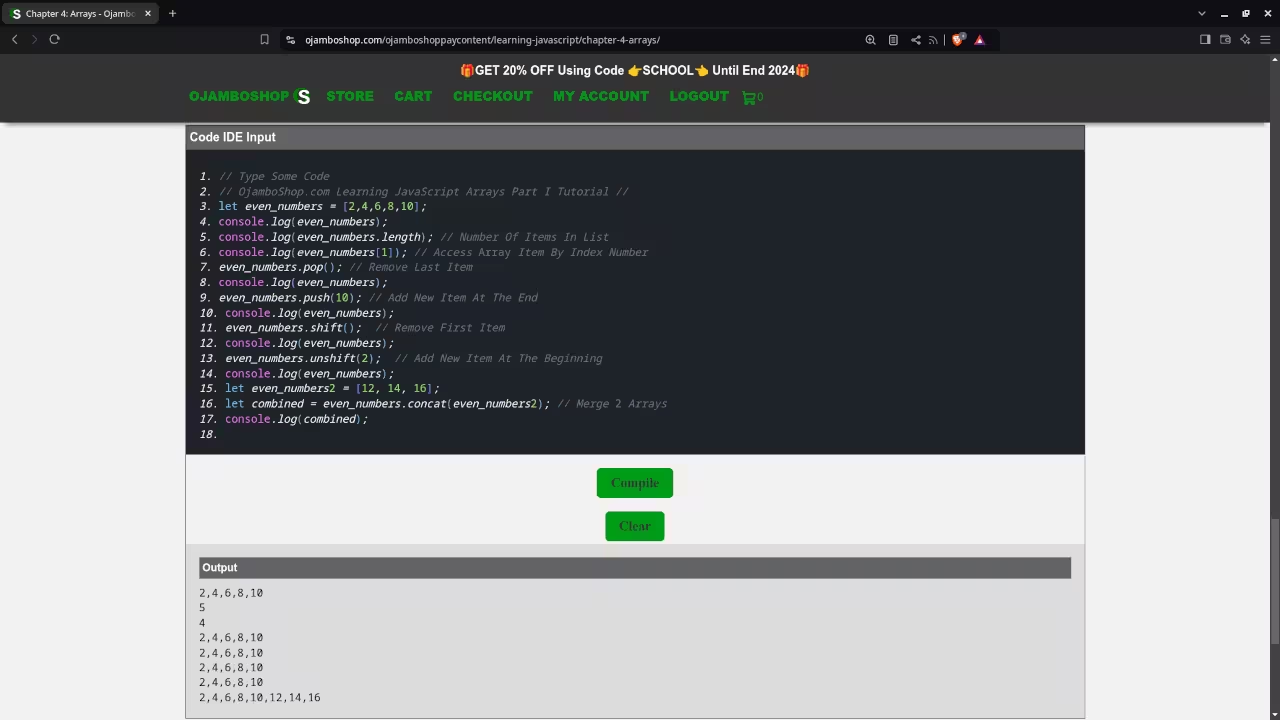
JavaScript Arrays Snippet
// OjamboShop.com Learning JavaScript Arrays Part I Tutorial // let even_numbers = [2,4,6,8,10]; console.log(even_numbers); console.log(even_numbers.length); // Number Of Items In List console.log(even_numbers[1]); // Access Array Item By Index Number even_numbers.pop(); // Remove Last Item console.log(even_numbers); even_numbers.push(10); // Add New Item At The End console.log(even_numbers); even_numbers.shift(); // Remove First Item console.log(even_numbers); even_numbers.unshift(2); // Add New Item At The Beginning console.log(even_numbers); let even_numbers2 = [12, 14, 16]; let combined = even_numbers.concat(even_numbers2); // Merge 2 Arrays console.log(combined);


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE was used to input and compile JavaScript code for the arrays.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.



Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course or Learning Python Course or for Learning PHP Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.



Conclusion:
JavaScript makes it easy to use arrays. Use arrays to for a collection of elements which can be values or variables.
Take this opportunity to learn the JavaScript, Python or PHP programming language by making a one-time purchase at Learning JavaScript Course or Learning Python Course or Learning PHP Course. A web browser is the only thing needed to learn JavaScript, JavaScript or PHP in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning Python Ebook or Learning PHP Ebook
For custom websites, app development and one-on-one tutorials, go to OjamboServices.com.
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials