HTML5 Page Jump Using Id Attribute
HTML5 page content can be navigated using the id. As of Spring 2013, the id attribute can be used for any HTML element in HTML5. The unique id for an element is supported in major browsers
The unique id cannot contain spaces and is case-insensitive. An anchor tag with the “href” attribute is required to jump to a specified page section. HTML5 was a draft specification as of Spring 2013.
This tutorial uses HTML5.
- Tools are required:
- Text editor.
- Folder for web server.
- Browser to view output.
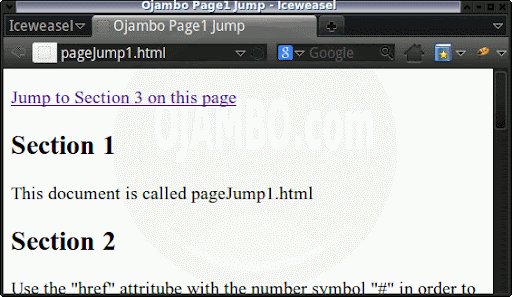
HTML5PageJump1.html File
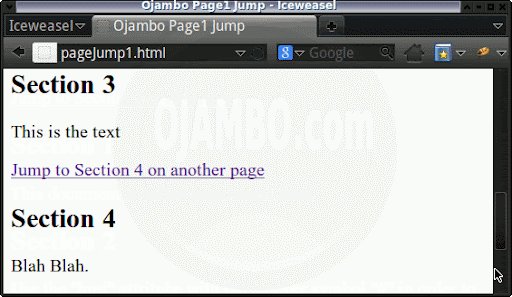
<!-- HTML5PageJump1.html Copyright 2013 edward <http://Ojambo.com> This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA. --> <!DOCTYPE html> <head> <title>Ojambo.com HTML5 Page1 Jump</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <p> <a href="#Section3">Jump to Section 3 on this page</a> </p> <h2 id="Section1">Section 1</h2> <p>This document is called HTML5PageJump1.html</p> <h2>Section 2</h2> <p>Use the "href" attritube with the number symbol "#" in order to bring the desired content to the top of the page.</p> <p>Use the number symbol "#" before the name of the unique identifier in the anchor. Once clicked, the page will scroll to the content.</p> <h2 id="Section3">Section 3</h2> <p>This is the text</p> <p> <a href="HTML5PageJump2.html#Section4">Jump to Section 4 on another page</a> </p> <h2>Section 4</h2> <p>Blah Blah.</p> <p>This is just filler text to keep Section 3 above the bottom of the page. The intended result is for Section 3 to allows be on the top if the windon size is limited in height.</p> </body> </html>
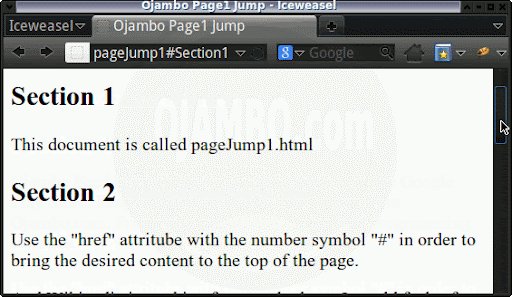
Use the “href” attribute with the number symbol “#” in order to bring the desired content to the top of the page. Use the number symbol “#” before the name of the unique identifier in the anchor. Once clicked, the page will scroll to the content.
The “href” attribute can refer to a separate page. Append the number symbol “#” after the seperate page in the anchor.
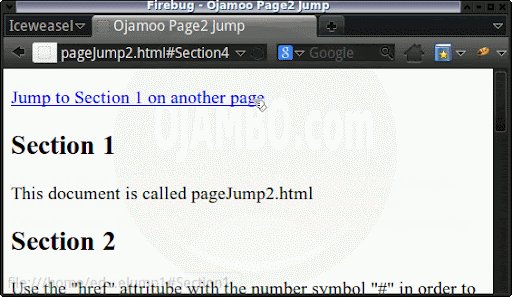
HTML5PageJump2.html File
<!-- HTML5PageJump2.html Copyright 2013 edward <http://Ojambo.com> This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA. --> <!DOCTYPE html> <head> <title>Ojambo.com HTML5 Page2 Jump</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <p> <a href="HTML5PageJump1#Section1">Jump to Section 1 on another page</a> </p> <h2>Section 1</h2> <p>This document is called HTML5PageJump1.html</p> <h2>Section 2</h2> <p>This is the second page which contains different content compared to the first page..</p> <p>The unique id allows page jumping to sections on different pages</p> <h2>Section 3</h2> <p>This is the text</p> <h2 id="Section4">Section 4</h2> <p>In the past, the name attribute was used for page jumps. In HTML5, the name attribute was rendered obsolete.</p> <p>The id attribute can be used as a replacement for the name attributes for page jumps.</p> </body> </html>
In the past, the name attribute was used for page jumps. In HTML5, the name attribute was rendered obsolete. The id attribute can be used as a replacement for the name attributes for page jumps.
How to Use:
- Open Browser
- Click on anchor tag to go to specified content on the same page.
- Click the anchor tag to go to specified content on a separate page.
Demonstration:
Ojambo.com HTML5 Page Jump Tutorial

Conclusion:
As of Spring 2013, HTML5 does not support the name attribute for anchors. The id attribute can be used as a replacement for the name attributes for page jumps.
The HTML5 specification has not be finalized, but the HTML page navigation can be used today.
- Recommendations:
- Do not use the name attribute.
- Use the unique id attribute for the specified content.
- References:
- Ojambo.com Lightweight Programming Editors.
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.