Save Bitmap Images For The Web Using Gimp
A recent game required the creation of several related images. Images were created with Inkscape and exported as Bitmaps. Inkscape saves vectors in the SVG format and exports bitmaps in the PNG format.
Gimp is a bitmap editor that can import SVG files and bitmaps in the PNG format. Some details might be lost during the SVG import which is the reason that PNGs were exported from Inkscape. Gimp allows conversion of different bitmap formats which are more suitable for the web.
In this tutorial images created and exported as bitmaps using Inkscape and bitmaps will be edited using Gimp
- Tools are required:
- Gimp bitmap editor.
- Save for Web plugin for Gimp.
- File browser to view output files.
Save Images For Web Using Gimp
Gimp is required in order to follow this part of the tutorial. Gimp can be downloaded at http://www.gimp.org. Gimp Save for Web plugin can be downloaded at http://registry.gimp.org/node/33.
- Run Gimp:
- File -> Open -> Image file.
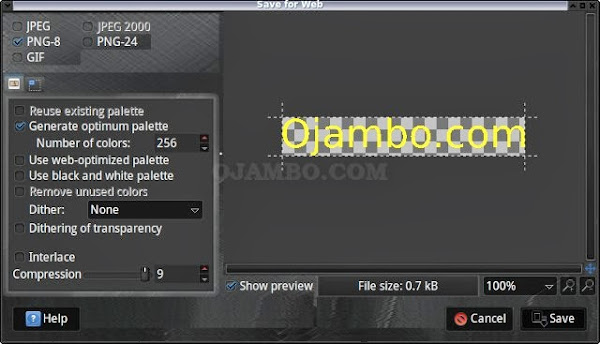
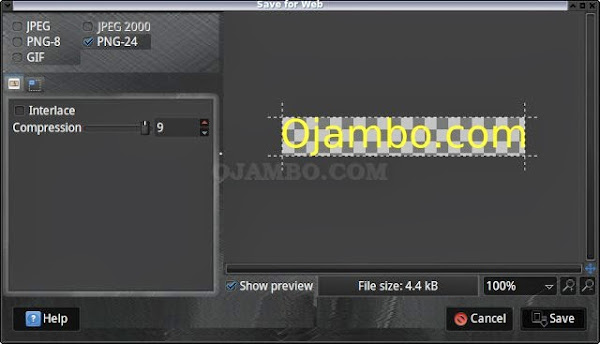
- File -> Save for Web.
- Select best compression and quality size.
- Save -> Input new name for file.




How To Use:
- Open File Manager
- Navigate to location where the images are saved.
- Open the size properties of the original image.
- Open the size properties of the optimized image.
Demonstration:
Ojambo.com Gimp Save Images For Web Tutorial
The original image “ojambo.com_yellow.png” was 4.9 KiB, and its default Save for Web output was 3.8kB, 0.7kB, 0.9kB and 4.4kB for JPEG, PNG-8, GIF and PNG-24 respectively. JPEG does not have transparency, while PNG-8 and GIF had the best compression but terrible quality. The best quality was PNG-24 and the small size was acceptable for the web.
Conclusion:
Save for Web plugin allows a user to find a compromise between minimal file size and acceptable image quality. Most photos with textures work best with the JPEG output. Text works best with PNG format.
Save for Web plugin allows settings such as compression quality, colours, resizing and cropping. PNG-8 is similar to GIF and PNG-8 has better compression than GIF.
- Recommendations:
- Resize your images to save unnecessary Save for Web plugin steps .
- Use JPEG for photos and rich textures.
- Crop a piece of the image if it has a repeating pattern.
- Use PNG for text images.
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.