Create Geany IDE Custom File Templates
Geany was reviewed as part of a series of lightweight programming editors. To select a reviewed lightweight programming editor read the Ojambo.com Lightweight Programming Editors.
Geany is a small multi-plaform IDE that loads quickly. Geany comes with some file templates. More file templates can be added easily.
This tutorial uses the Geany. Once a new file template is selected, it will open in a new tab.
- Tools are required:
- Geany Text editor.
- Location of Geany’s template files.
- Knowledge of file format.
Optional download and install Geany
Geany is required in order to follow this tutorial. For more information about Geany read Ojambo.com Lightweight Programming Editors.
How to create CSS file template:
- Open Geany
- File -> New.
- For a simple file header add {fileheader}.
- For elaborate information use comments such as /* untitled.css */.
- File -> Save As
- File name will be file.css
- For Linux as a local user save in the “/home/username/.config/geany/template/files” folder
- Tools -> Reload Configuration
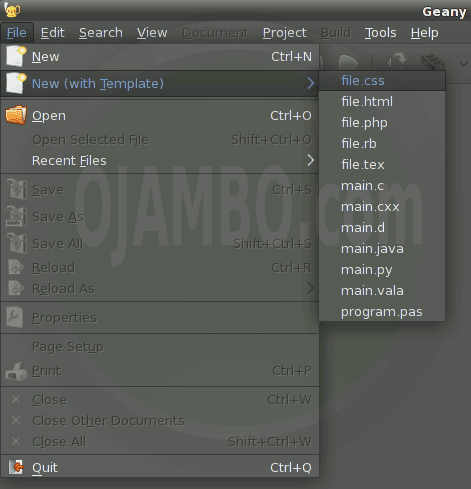
- File -> New (with Template)

Conclusion:
Geany is a powerful editor that has features only available in much larger IDEs. An important feature is allowing programmers to create custom file templates. In Geany, file templates can be placed in the templates “files” folder.
File templates can have custom comments such as “/*” for CSS files. File templates can also use Geany’s shorthand for snippets such as “{fileheader}” for the heading.
- Recommendations:
- Use custom file templates based on your preferred starting page templates.
- Use Geany’s short-codes if applicable to create fast file templates.
- References:
- Ojambo.com Lightweight Programming Editors.
- Geany IDE