Create DOM HTML In JavaScript
To demonstrate, DOM HTML with JavaScript, a new window will be opened in a new web browser window or tab.
Multiple windows can be opened and reused assuming that JavaScript is not disabled. JavaScript can be used to create iHTML elements, attributes and styles dynamically without reloading the page.
JavaScript open() method can take optional parameters for the name, URL and window dimensions. Built-in methods can be used to interact with HTML elements via ID, class or tag name.
Common Syntax Of DOM HTML In JavaScript
Glossary:
URL
Page to open.
DOM
Document Object Model.
HTML
Hypertext Markup Language.
CSS
Cascading Style Sheets inherit properties and methods from the parent.
Common Methods For DOM HTML
| Name | Description | Example |
|---|---|---|
| open() | Create a new browser window. | window.open(); |
| createElement() | Create a new HTML element. | createElement(‘div’); |
| getElementById() | Access an HTML element by its unique ID. | getElementById(‘myID’); |
| getElementsByClassName() | Retrieve element(s) based on their class name. | getElementsByClassName(‘myClass’); |
| getElementsByTagName() | Retrieve element(s) based on their tag name. | getElementsByTagName(‘div’); |
| querySelector() | Retrieve the first element that matches a specified CSS selector. | querySelector(‘div’); |
| querySelectorAll() | Retrieve all elements that matches a specified CSS selector. | querySelectorAll(‘div’); |
| style.property | Changing style of an HTML element. | style.colour = “blue”; |
| Name | Description | Example |
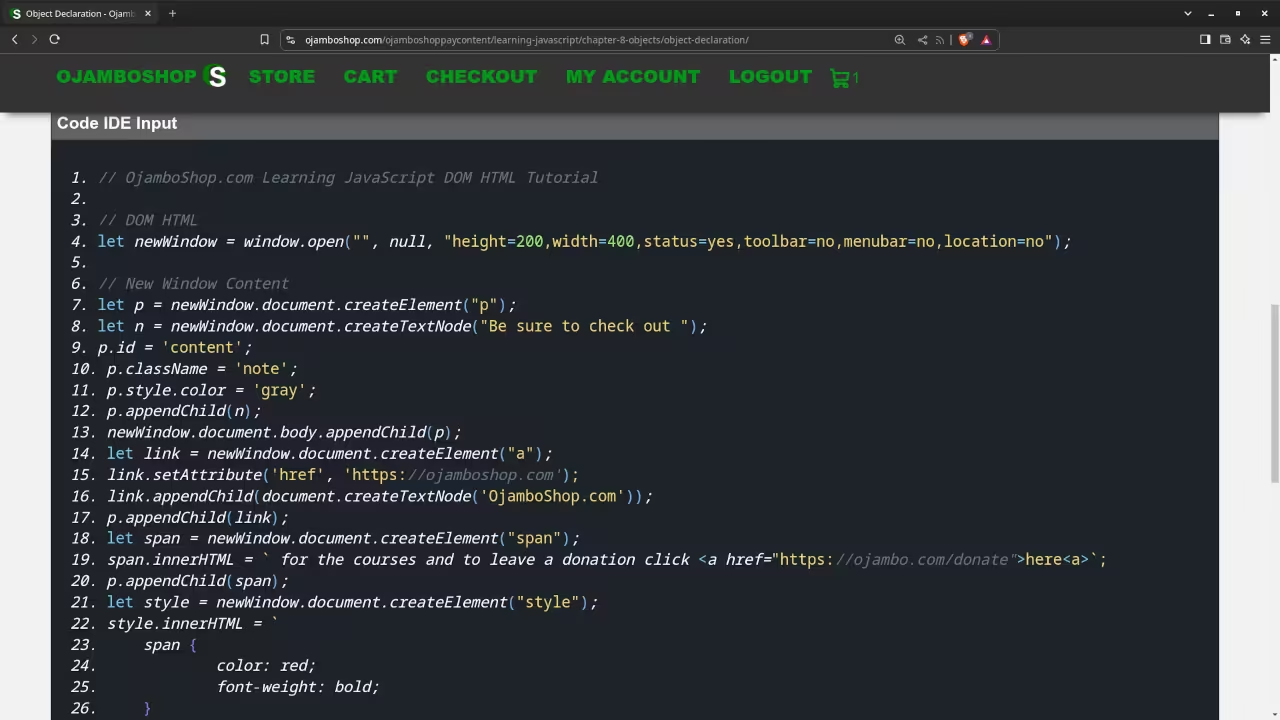
JavaScript DOM HTML Snippet
// OjamboShop.com Learning JavaScript DOM HTML Tutorial
// DOM HTML
let newWindow = window.open("", null, "height=200,width=400,status=yes,toolbar=no,menubar=no,location=no");
// New Window Content
let p = newWindow.document.createElement("p");
let n = newWindow.document.createTextNode("Be sure to check out ");
p.id = 'content';
p.className = 'note';
p.style.color = 'gray';
p.appendChild(n);
newWindow.document.body.appendChild(p);
let link = newWindow.document.createElement("a");
link.setAttribute('href', 'https://ojamboshop.com');
link.appendChild(document.createTextNode('OjamboShop.com'));
p.appendChild(link);
let span = newWindow.document.createElement("span");
span.innerHTML = ` for the courses and to leave a donation click <a href="https://ojambo.com/donate">here<a>`;
p.appendChild(span);
let style = newWindow.document.createElement("style");
style.innerHTML = `
span {
color: red;
font-weight: bold;
}
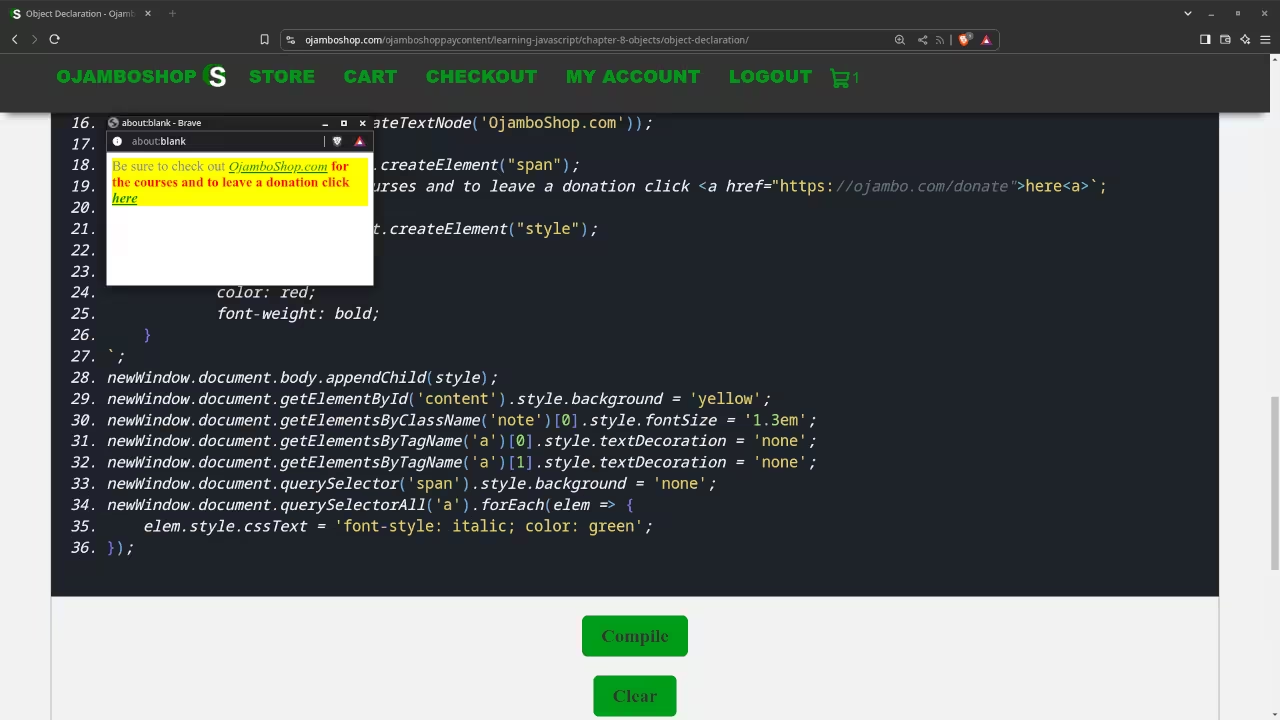
`;
newWindow.document.body.appendChild(style);
newWindow.document.getElementById('content').style.background = 'yellow';
newWindow.document.getElementsByClassName('note')[0].style.fontSize = '1.3em';
newWindow.document.getElementsByTagName('a')[0].style.textDecoration = 'none';
newWindow.document.getElementsByTagName('a')[1].style.textDecoration = 'none';
newWindow.document.querySelector('span').style.background = 'none';
newWindow.document.querySelectorAll('a').forEach(elem => {
elem.style.cssText = 'font-style: italic; color: green';
});


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the open window DOM HTML.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Live Stream
Every Friday, you can join a live stream and ask questions. Check Ojambo.com for details and instructions.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to create DOM HTML content for new windows. New windows can be opened in the same window, as a new window or new tab.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.
