Create Generator Functions In JavaScript
In JavaScript, a function declaration defines a function with the specified parameters and code block.
Functions can be called before their creation due to hoisting. A JavaScript function is a subprogram that can be called by code externally or internally to the function. Generator functions allow execution pausing and resuming.
Generator functions enable the creation of custom iterators and simplifying asynchronous programming. Generator functions are defined using function* syntax and use the yield keyword to pause execution and return a value.
Common Syntax Of Generator Functions In JavaScript
Glossary:
Hoisting
The interpreter moves function declaration to the top of their scope.
Scope
The accessibility of variables and functions within certain parts of your code.
Declaration
Used to define variables, functions, and constants.
Method
Function defined within a object.
Arrow Functions
Syntax (=>) for creating anonymous expressions.
Closures
Access variables from outer scope even after outer function has finished.
Recursion
Method to call itself to solve a problem.
Constructor
Special method within a class used to initialize and create objects of that class.
Async
Automatically returns a promise.
Await
Wait for a promise to resolve and retrieve its fulfillment value.
Common Generator Functions
| Name | Description | Example |
|---|---|---|
| next() | Returns the next value in a generator. | generator.next(); |
| return() | Returns a value in a generator and finishes the generator | generator.next(); |
| throw() | Throws an error and finishes the generator. | throw(new Error(“The Error”)); |
| Name | Description | Example |
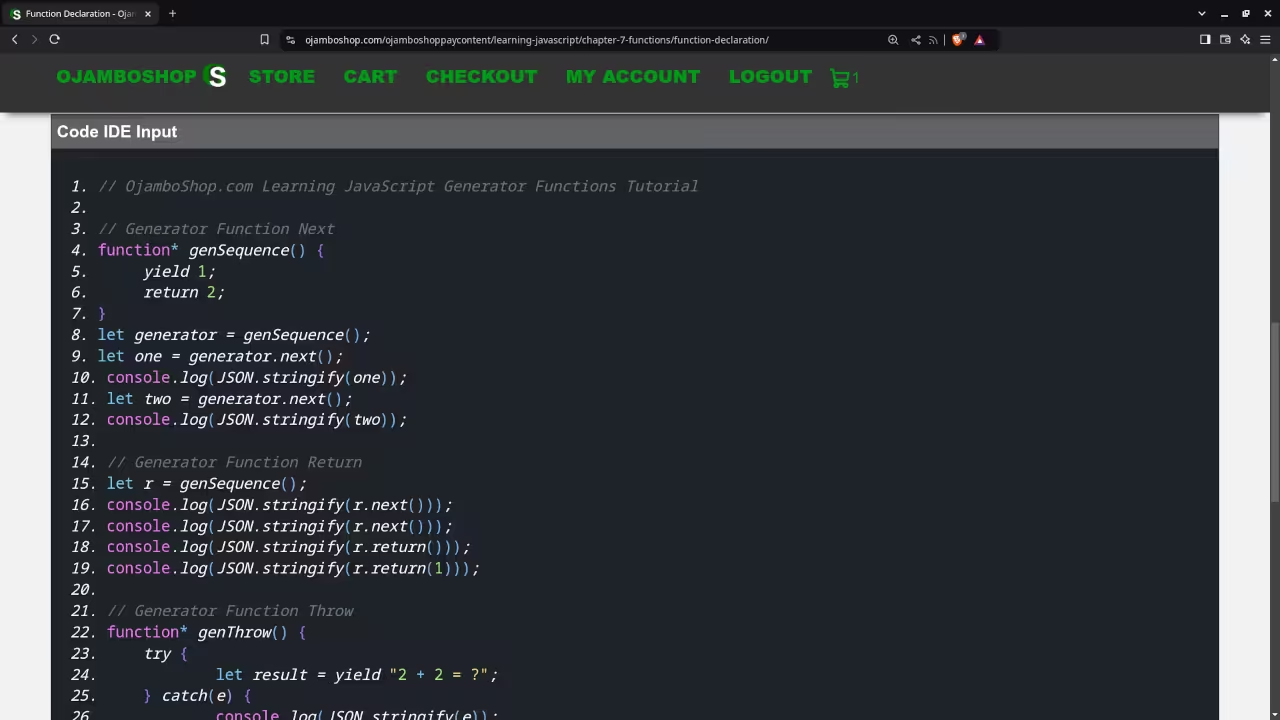
JavaScript Generator Functions Snippet
// OjamboShop.com Learning JavaScript Generator Functions Tutorial
// Generator Function Next
function* genSequence() {
yield 1;
return 2;
}
let generator = genSequence();
let one = generator.next();
console.log(JSON.stringify(one));
let two = generator.next();
console.log(JSON.stringify(two));
// Generator Function Return
let r = genSequence();
console.log(JSON.stringify(r.next()));
console.log(JSON.stringify(r.next()));
console.log(JSON.stringify(r.return()));
console.log(JSON.stringify(r.return(1)));
// Generator Function Throw
function* genThrow() {
try {
let result = yield "2 + 2 = ?";
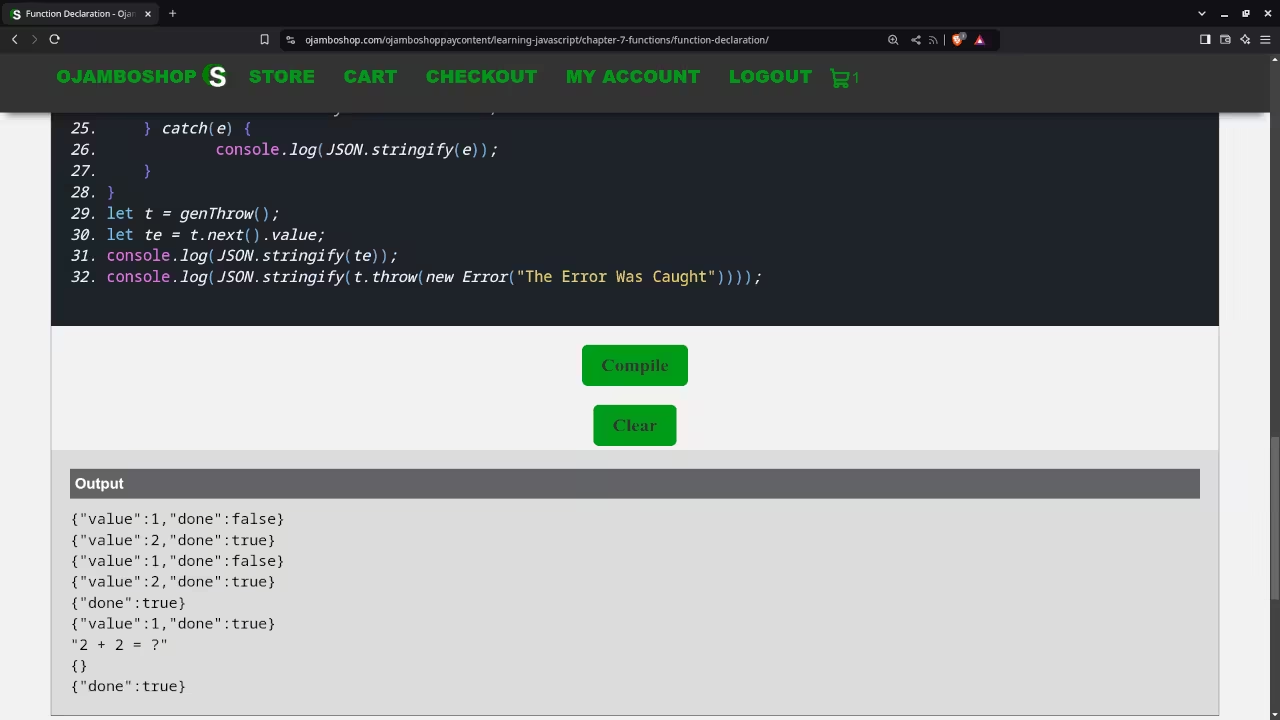
} catch(e) {
console.log(JSON.stringify(e));
}
}
let t = genThrow();
let te = t.next().value;
console.log(JSON.stringify(te));
console.log(JSON.stringify(t.throw(new Error("The Error Was Caught"))));


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the generator functions.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Live Stream
Every Friday, you can join a live stream and ask questions. Check Ojambo.com for details and instructions.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use create generator functions. Generator functions allow execution pausing and resuming.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.
