Create Date Methods In JavaScript
In JavaScript, the date object is based on a timestamp of milliseconds elapsed since the epoch.
The date output will use the time zone of the local device which is normally the web browser. The date time string is simplified from the ISO 8601 calendar date extended format. The format is YYYY-MM-DDTHH:mm:ss.sssZ. Date methods return specific parts of a date object.
A date object is created via the date constructor and built-in functions can manipulate the object output. The ISO 8601 is maintained by the International Organization for Standardization was published in 1988 and last updated in 2022.
Common Syntax Of Date Methods In JavaScript
Glossary:
Epoch
Time representation of zero.
Unix Epoch
Number of seconds since 1970-01-01 00:00:00 UTC.
Common Date Methods
| Name | Description | Example |
|---|---|---|
| getFullYear() | Returns year as four digit YYYY. | date.getFullYear(); |
| setFullYear() | Set year as four digit YYYY with optional month MM and day DD. | date.setFullYear(2025); |
| getMonth() | Returns month digit(s). | date.getMonth(); |
| setMonth() | Set month digit(s). | date.setMonth(0); |
| getDate() | Returns day digit(s). | date.getDate(); |
| setDate() | Set day digit(s). | date.setDate(10); |
| getHours() | Returns hour digit(s). | date.getHours(); |
| setHours() | Set hour digit(s). | date.setHours(11); |
| getMinutes() | Returns minute digit(s). | date.getMinutes(); |
| setMinutes() | Set minute digit(s). | date.setMinutes(33); |
| getSeconds() | Returns seconds digit(s). | date.getSeconds(); |
| setSeconds() | Set second digit(s). | date.setSeconds(45); |
| getTime() | Returns time in milliseconds since 1970-01-01. | date.getTime(); |
| setTime() | Set time in milliseconds since 1970-01-01. | date.setTime(1736470339876); |
| Name | Description | Example |
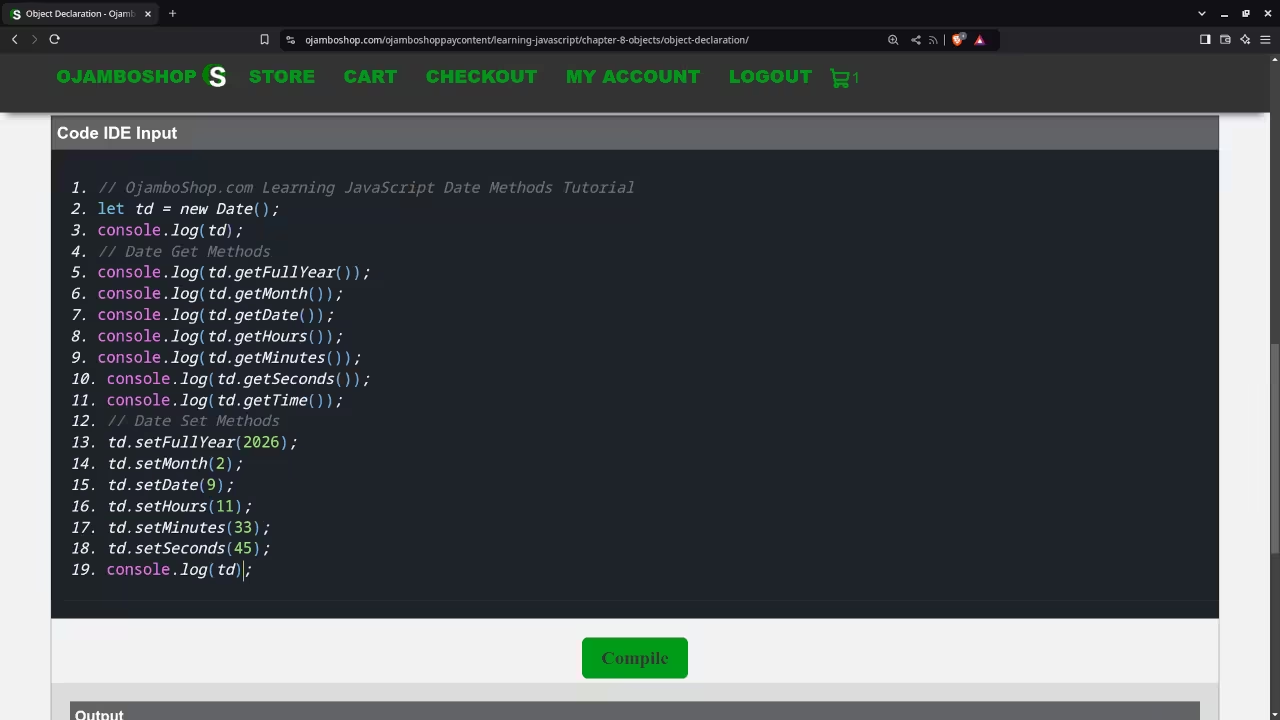
JavaScript Date Methods Snippet
// OjamboShop.com Learning JavaScript Date Methods Tutorial let td = new Date(); console.log(td); // Date Get Methods console.log(td.getFullYear()); console.log(td.getMonth()); console.log(td.getDate()); console.log(td.getHours()); console.log(td.getMinutes()); console.log(td.getSeconds()); console.log(td.getTime()); // Date Set Methods td.setFullYear(2026); td.setMonth(2); td.setDate(9); td.setHours(11); td.setMinutes(33); td.setSeconds(45); console.log(td);


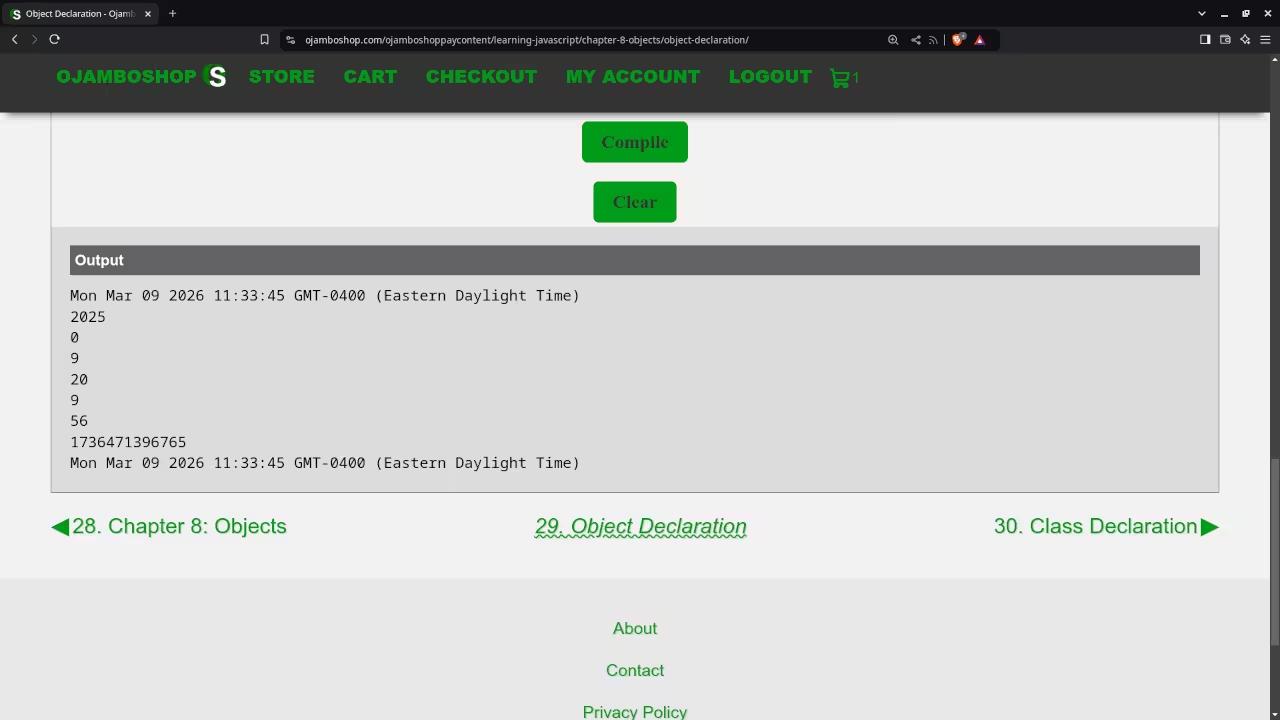
Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the date methods.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Get the Learning JavaScript Course for your web browser on any device.

Learn Programming Books:
Learning Javascript Book is available as Learning JavaScript Paperback or Learning JavaScript Ebook.

Conclusion:
JavaScript makes it easy to use built-in date methods. Use the date methods to manipulate the current date, time or a specified date and time.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.
