Screen Capture API Preview In JavaScript
Screen Capture API can be used to capture part or all of a screen for streaming, recording or sharing.
The getDisplayMedia method is used to capture screen contents as a live MediaStream.
Calling getDisplayMedia returns a promise resolving to a stream containing the live screen contents.
Screen Capture
Glossary:
MediaStream
Represents a stream of media content.
Stream
Consists of several tracks such as video or audio.
Screen Capture API Methods
| Name | Description | Example |
|---|---|---|
| getDisplayMedia() | Displays screen sharing stream | navigator.mediaDevices.getDisplayMedia(); |
| Name | Description | Example |
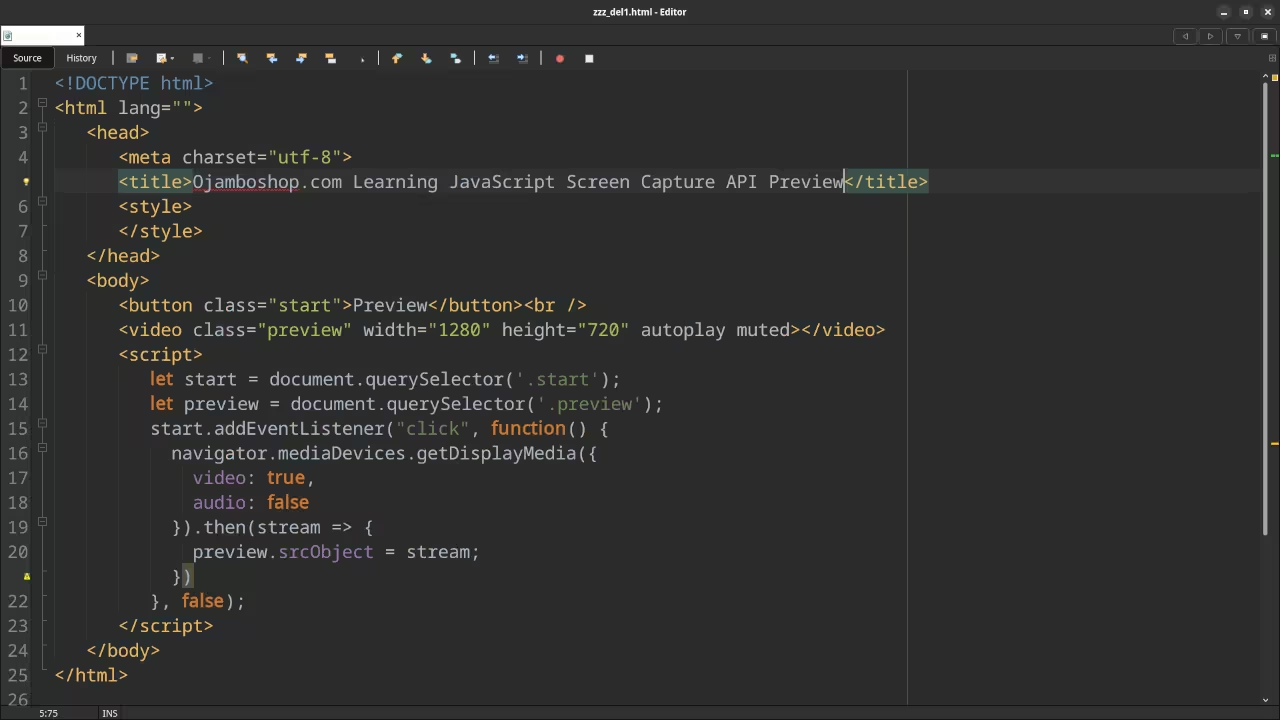
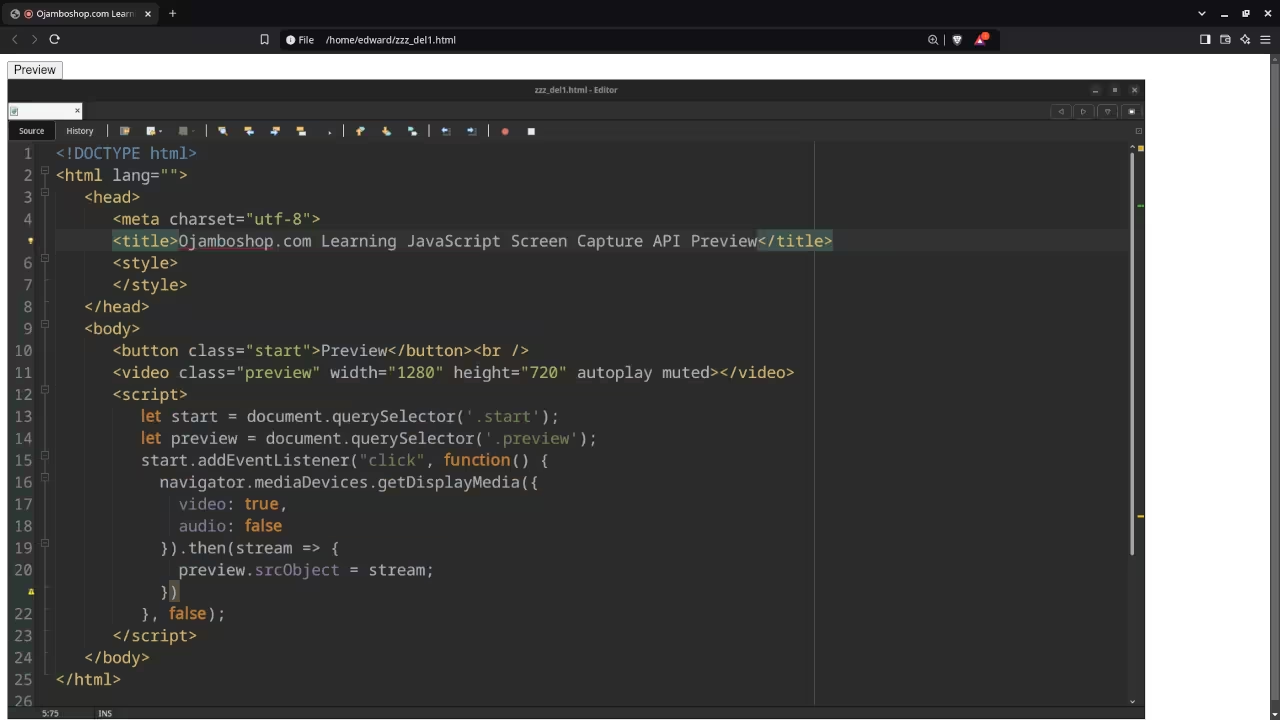
HTML Screen Capture API Preview Snippet
<button class="start">Preview</button><br /> <video class="preview" width="1280" height="720" autoplay muted></video>
JavaScript Screen Capture API Preview Snippet
// OjamboShop.com Learning JavaScript Screen Capture API Preview Tutorial
let start = document.querySelector('.start');
let preview = document.querySelector('.preview');
start.addEventListener("click", function() {
navigator.mediaDevices.getDisplayMedia({
video: true,
audio: false
}).then(stream => {
preview.srcObject = stream;
})
}, false);


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE was used to input and compile JavaScript code for Screen Capture API preview.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.

Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.

Conclusion:
JavaScript makes it easy to use Screen Capture API. Use the built-in getDisplayMedia method to display a screen capture.
Take this opportunity to learn the JavaScript programming language by making a one-time purchase at Learning JavaScript Course. A web browser is the only thing needed to learn JavaScript in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning JavaScript Ebook
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.