Manipulate Numbers In JavaScript
In JavaScript, assigning of a value will indicate the data type. Get the data type of any object using the built-in typeof function.
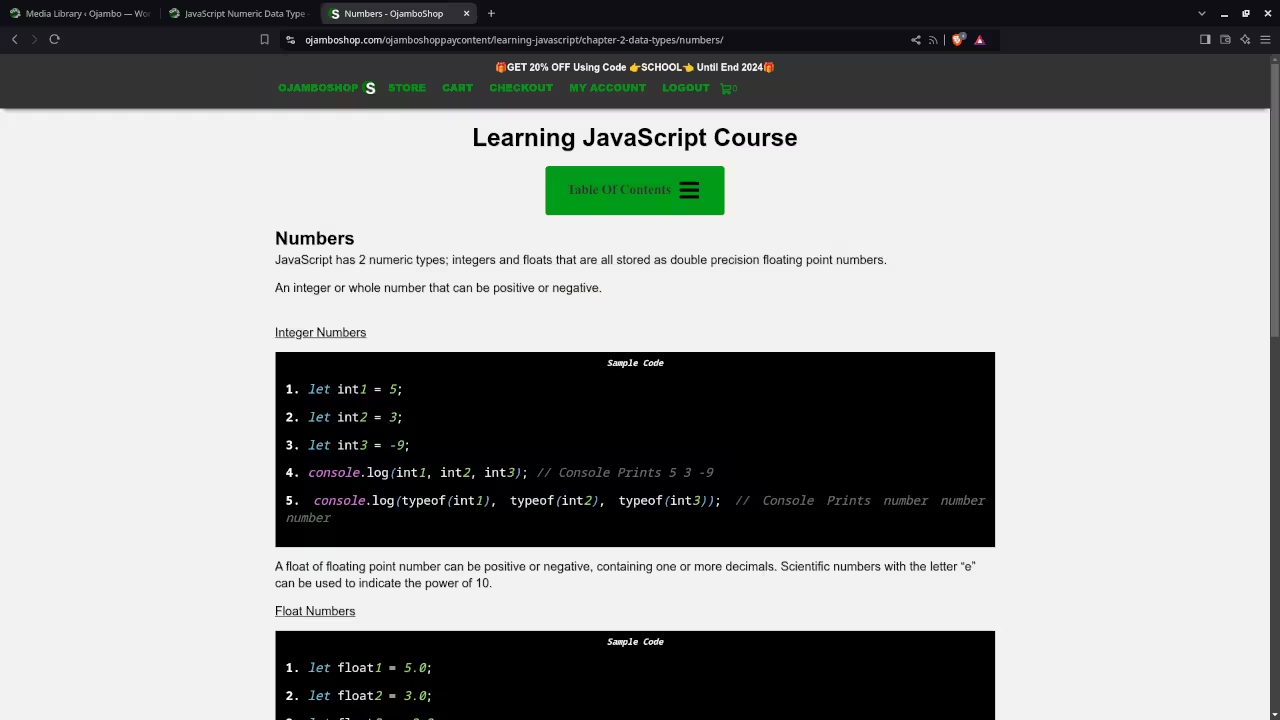
JavaScript has built-in functions for manipulating numbers. Some examples are integers and floats of a specified value.
The integer and float numeric data types ar stored as double precision floating numbers. Numeric data types can be positive or negative. Scientific numbers with the letter “e” can be used to indicate the power of 10.
JavaScript Numeric Functions
Numeric Methods
| Name | Description | Example |
|---|---|---|
| toString() | Returns number as a string. | str1 = num1.toString(); |
| toExponential() | Returns number in exponential notation. | num2 = num1.toExponential(2); |
| toFixed() | Returns number with fixed decimals. | num2 = num1.toFixed(2); |
| toPrecision() | Returns number of specific length. | num2 = num1.toPrecision(2); |
| valueOf() | Returns number as number. | num2 = num1.valueOf(); |
| Number() | Returns converted number. | num2 = Number(“10”); |
| parseInt() | Returns whole number. | num2 = parseInt(“10”); |
| parseFloat() | Returns floating number. | num2 = parseFloat(“10”); |
| Name | Description | Example |
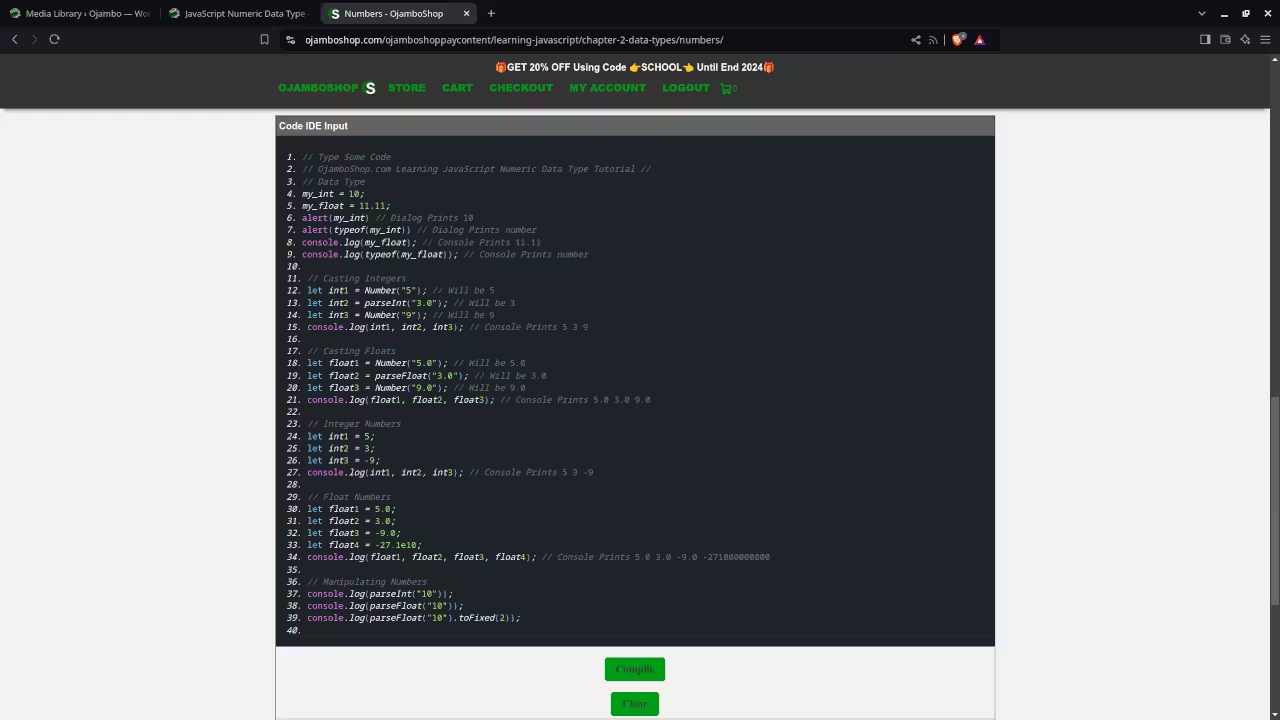
JavaScript Manipulate Numbers Snippet
// OjamboShop.com Learning JavaScript Numeric Data Type Tutorial //
// Data Type
my_int = 10;
my_float = 11.11;
alert(my_int) // Dialog Prints 10
alert(typeof(my_int)) // Dialog Prints number
console.log(my_float); // Console Prints 11.11
console.log(typeof(my_float)); // Console Prints number
// Casting Integers
let int1 = Number("5"); // Will be 5
let int2 = parseInt("3.0"); // Will be 3
let int3 = Number("9"); // Will be 9
console.log(int1, int2, int3); // Console Prints 5 3 9
Casting Floats
let float1 = Number("5.0"); // Will be 5.0
let float2 = parseFloat("3.0"); // Will be 3.0
let float3 = Number("9.0"); // Will be 9.0
console.log(float1, float2, float3); // Console Prints 5.0 3.0 9.0
// Integer Numbers
let int1 = 5;
let int2 = 3;
let int3 = -9;
console.log(int1, int2, int3); // Console Prints 5 3 -9
// Float Numbers
let float1 = 5.0;
let float2 = 3.0;
let float3 = -9.0;
let float4 = -27.1e10;
console.log(float1, float2, float3, float4); // Console Prints 5.0 3.0 -9.0 -271000000000
// Manipulating Numbers
console.log(parseInt("10"));
console.log(parseFloat("10"));
console.log(parseFloat("10").toFixed(2));


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the numeric data type.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.



Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course or Learning Python Course or for Learning PHP Course until End Day 2024.
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.



Conclusion:
JavaScript makes it easy to use the numeric data type. Use integers or floats and the built-in methods to manipulate numbers.
Take this opportunity to learn the JavaScript, Python or PHP programming language by making a one-time purchase at Learning JavaScript Course or Learning Python Course or Learning PHP Course. A web browser is the only thing needed to learn JavaScript, Python or PHP in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning Python Ebook or Learning PHP Ebook
For custom websites, app development and one-on-one tutorials, go to OjamboServices.com.
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.